【After Effects】ブラシで塗りつぶしたようなトランジション

今回はAdobeの動画編集ソフト「After Effects」を使って
ブラシで塗りつぶしたようなトランジション
について解説していきます
完成イメージはこちらです
After Effectsの作業画面をみながら一緒にやっていきましょう!!
ブラシで塗りつぶしたようなトランジション
【STEP1】動画素材の読み込み
After Effectsを立ち上げます


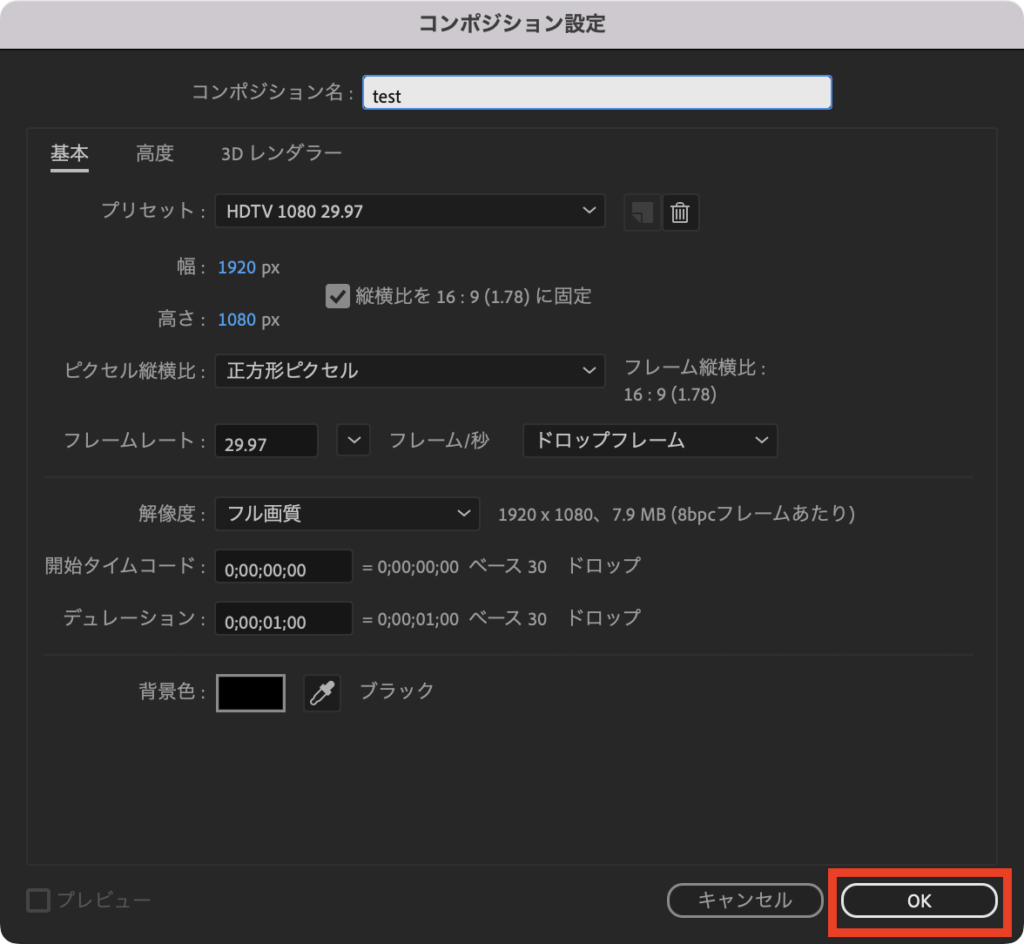
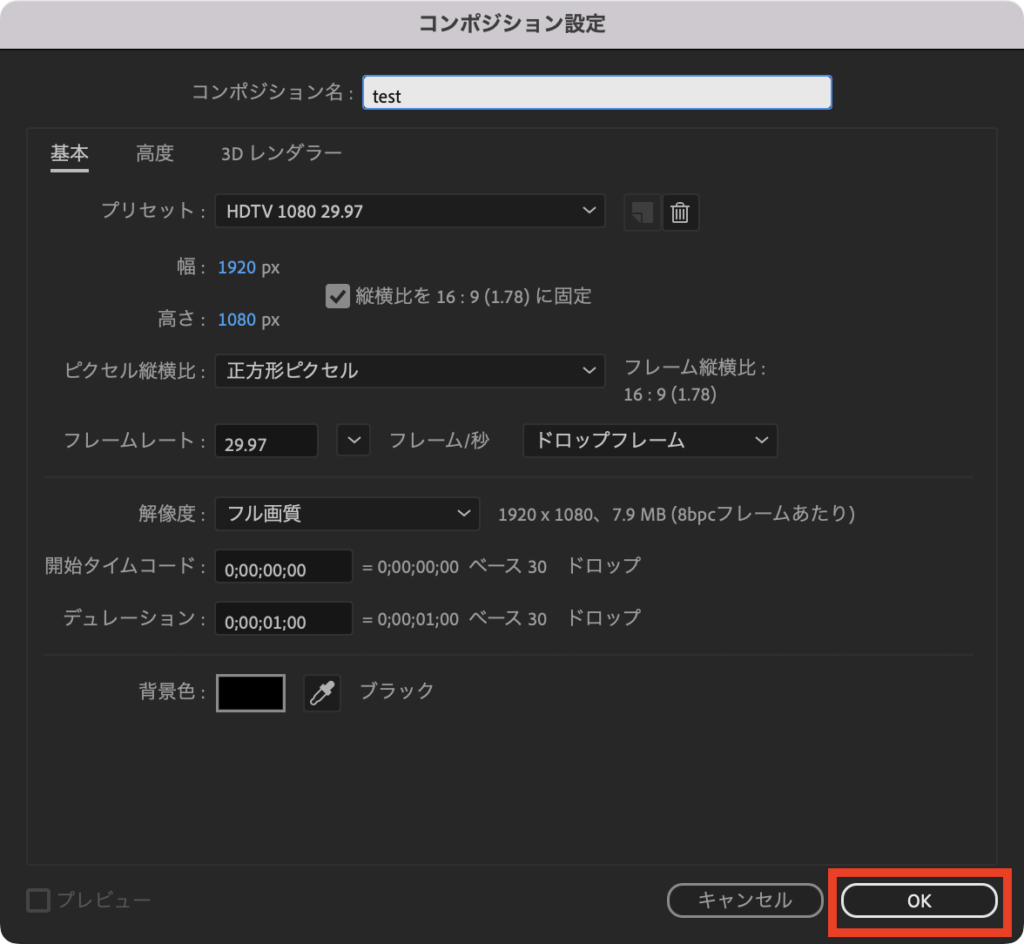
コンポジションパネルの「新規コンポジション」をクリック


コンポジション名は好きな名称に変更しましょう
それ以外は変更しないで「OK」を選択します


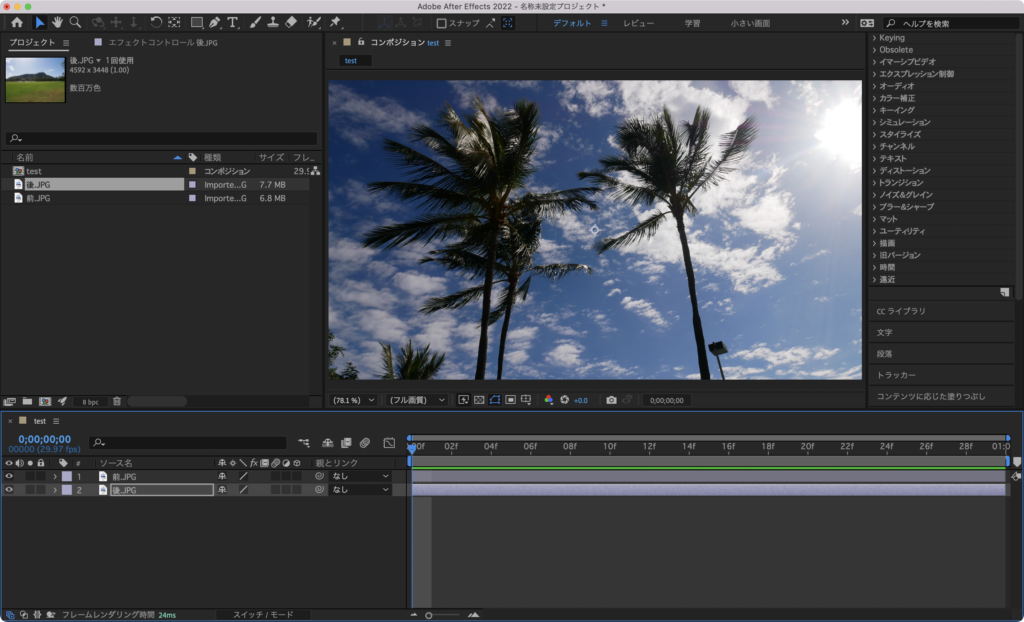
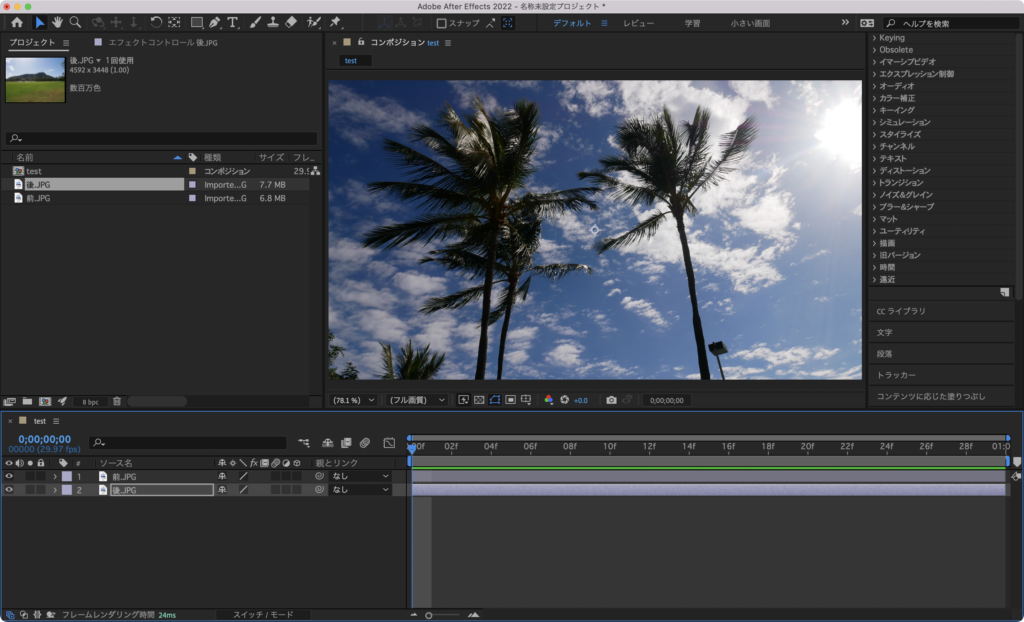
トランジション前と後の画像や映像をタイムラインパネルへドラッグ&ドロップで読み込みます
今回はヤシの木の画像からダイヤモンドヘッドの画像へ変化させていきます( ^ω^ )


ぜひお気に入りの画像や映像でチャレンジしてみてください!!
【STEP2】平面設定
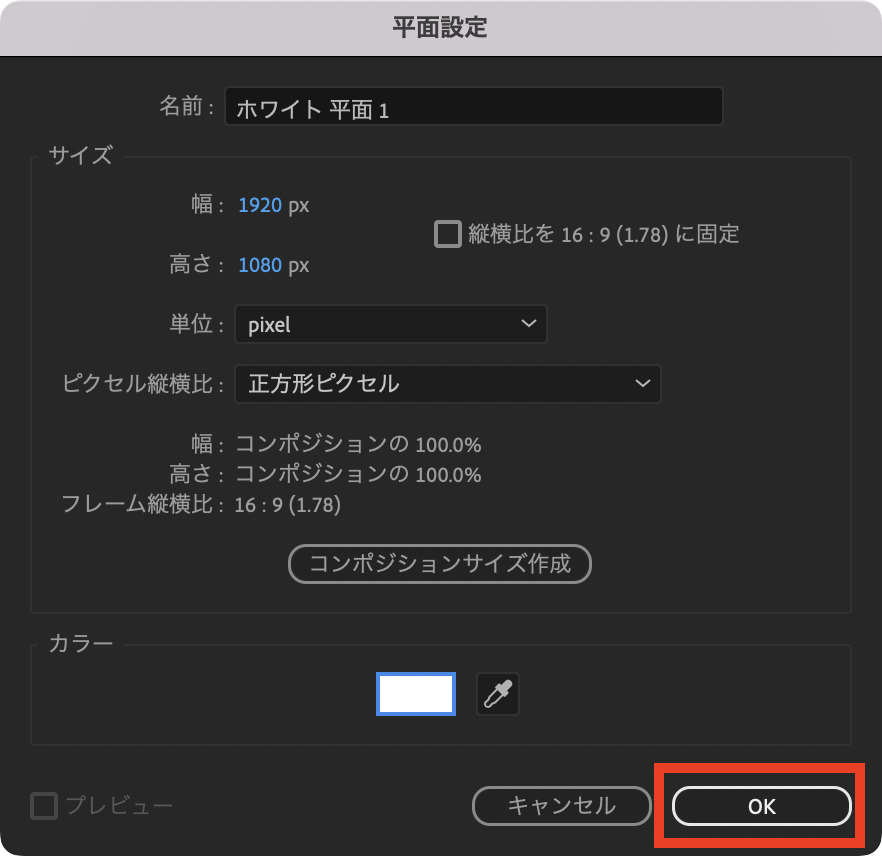
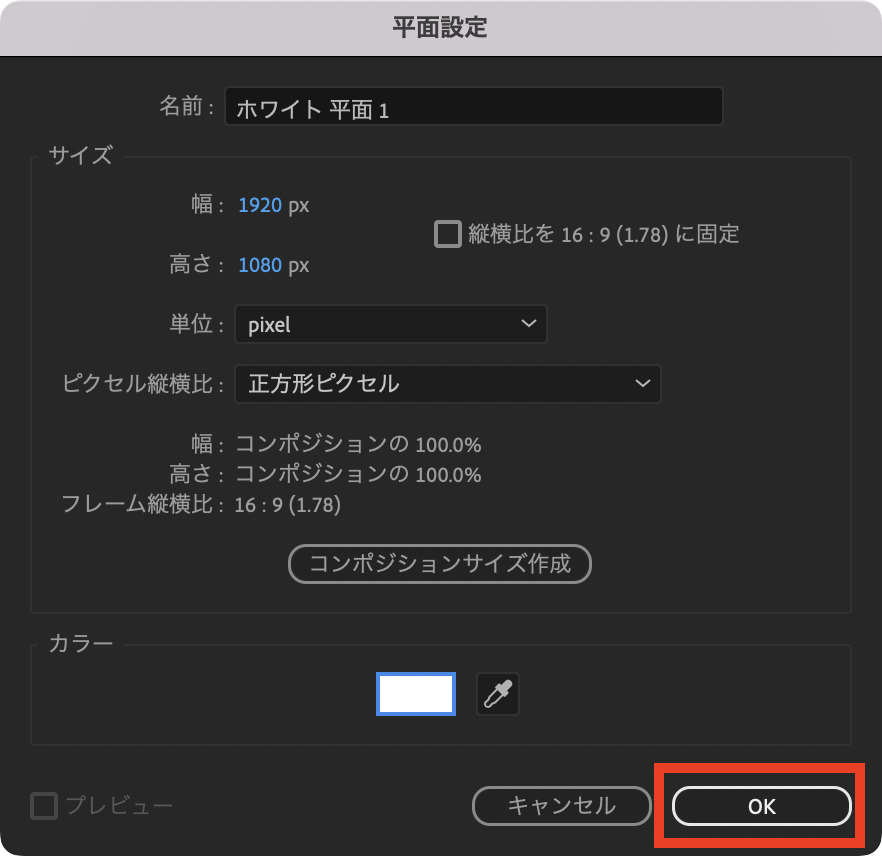
上部メニューバーの「レイヤー」→「新規」→「平面」を選択しましょう
ctrl+Y(Macの人はcom+Y)でも同じことができます!!
「カラー」は今回「白」にしておきます


カラーは何色でもトランジションできますが
Premiere Proとの連携をするときに白の方が都合が良いので今回は「白」にしています
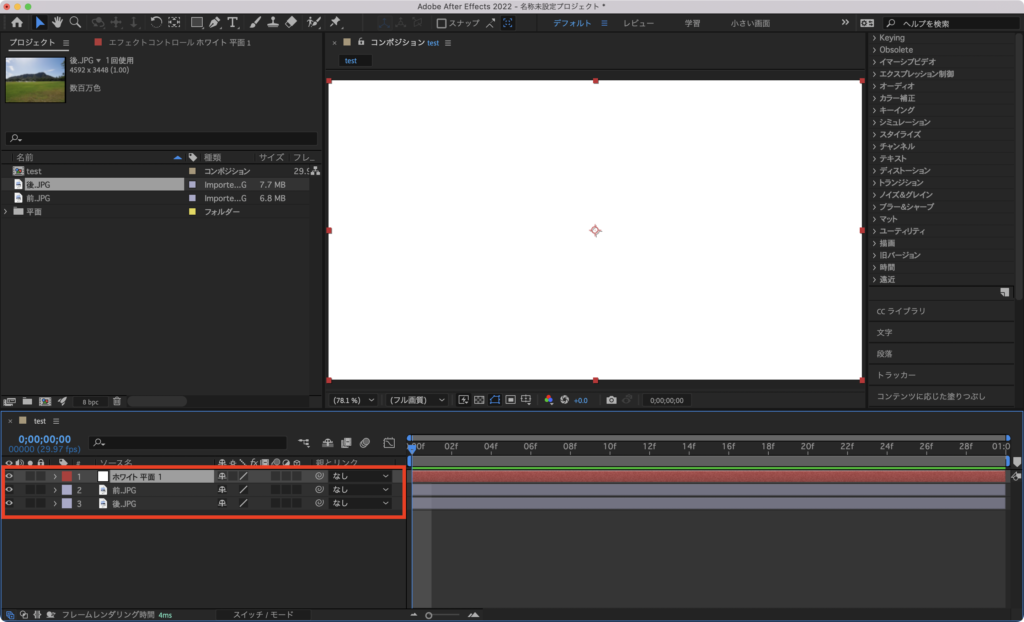
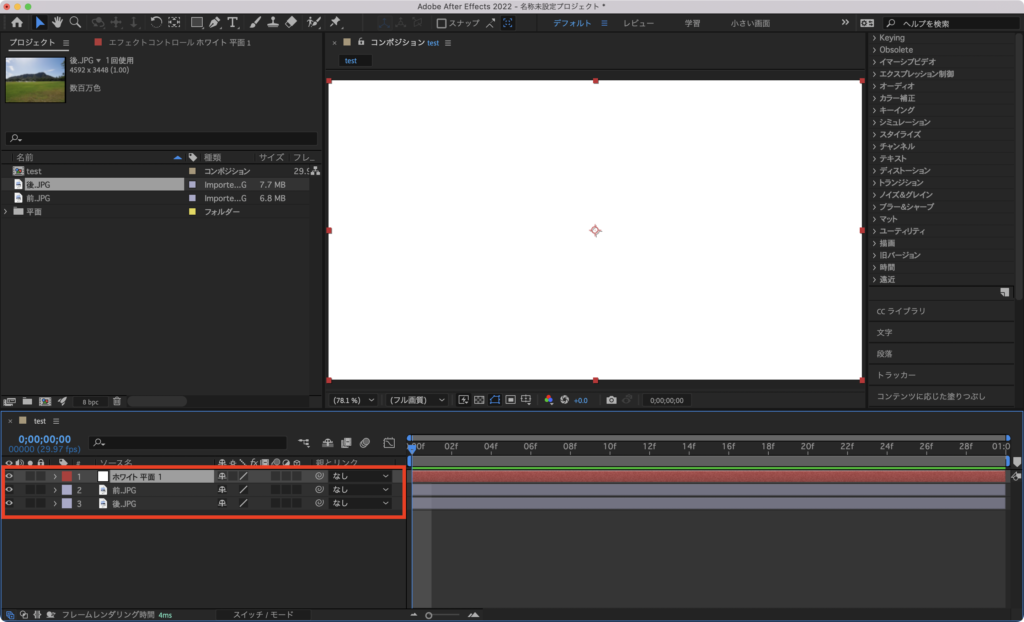
平面はタイムラインパネルの1番上に配置しておきます


【STEP3】パスの作成
続いて「パス」を作成していきます
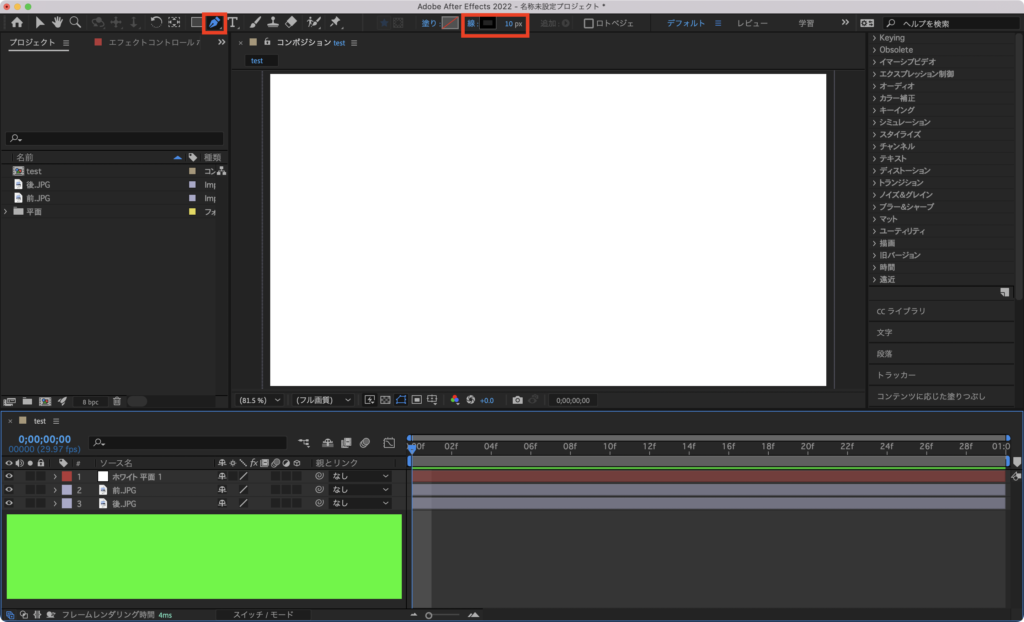
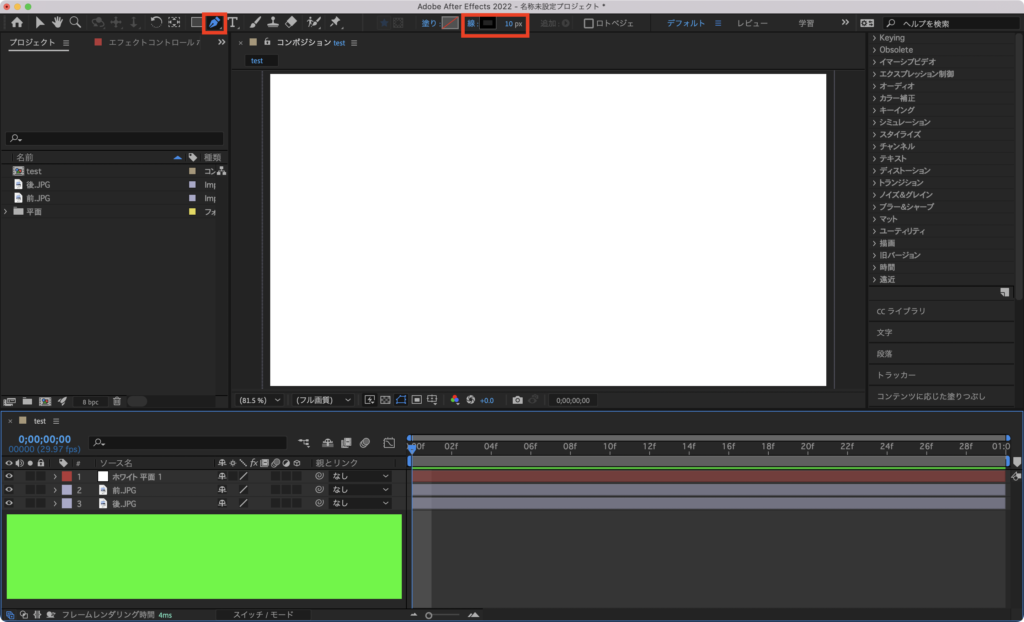
上部にあるペンマーク「ペンツール」を選択します
線はとりあえず10pxにしておきます


線の幅が出てこない場合は
タイムラインパネルの下部分(緑色に塗りつぶした部分)をクリックしてみましょう
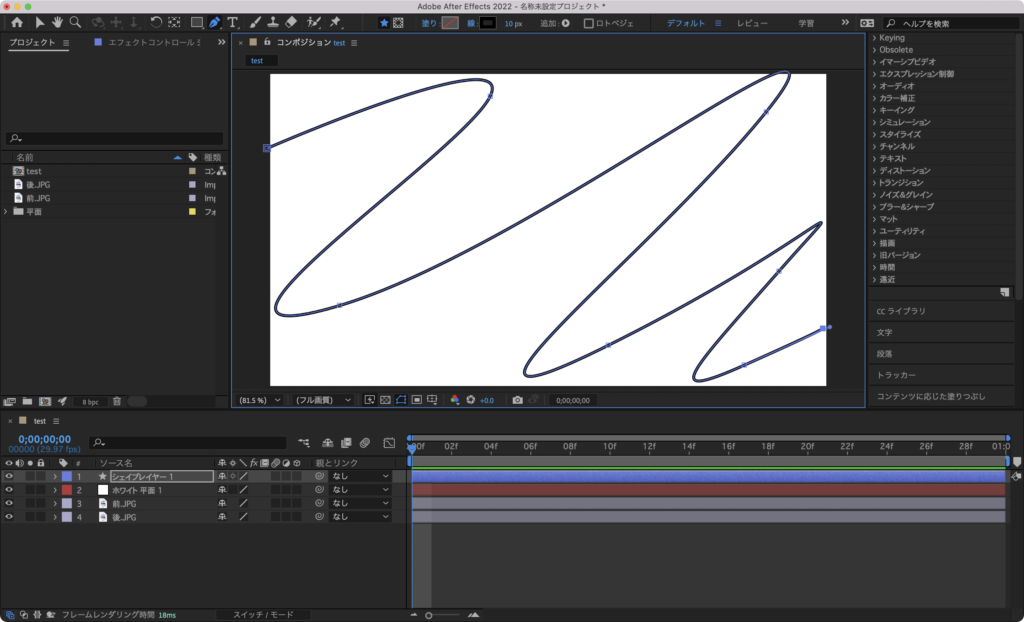
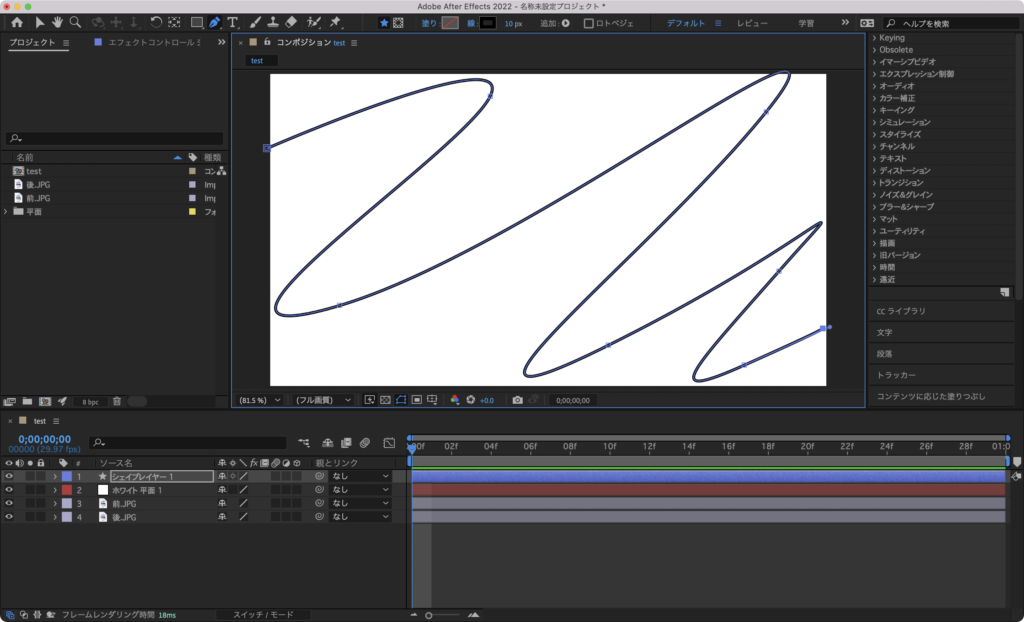
今回は左上から右下に向けて変化するトランジションを作っていきます
視点となる場所でクリックしたら少し右上でクリックを押しっぱなしにします
押しっぱなしにすることでパスを曲げることができますので調整していきます
ctrl+Z(Macの人はcom+Z)でやり直すことができます!!
この作業を繰り返してジグザグのパスを作成していきます


パスを思い通りに作成することは難しいです
最初から完璧を目指さず、まずは大まかにやってみて徐々に慣れていきましょう


【STEP4】パスの編集
作成したパスを編集していきます
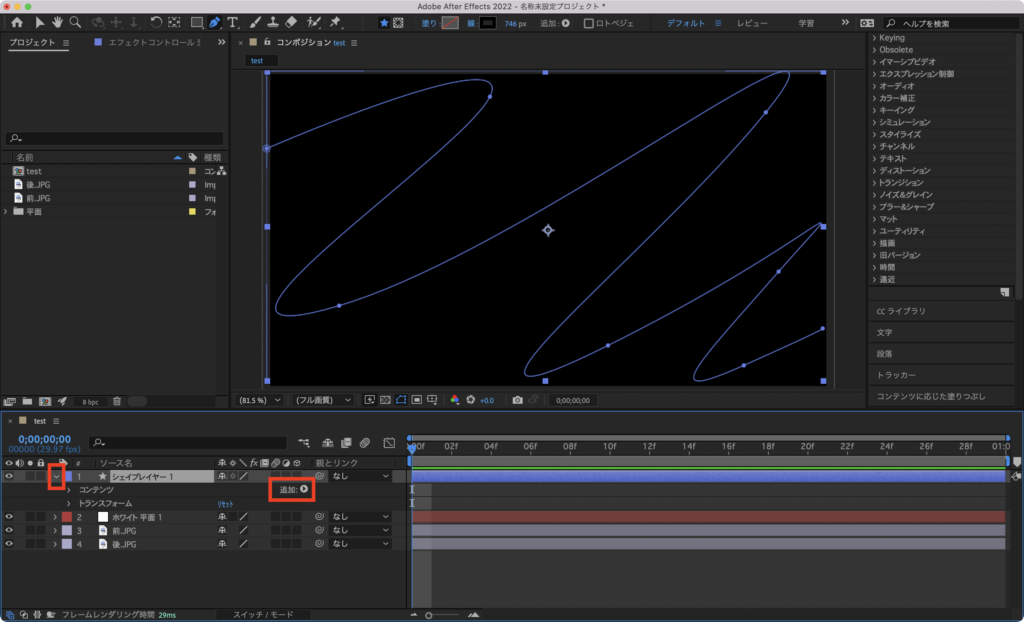
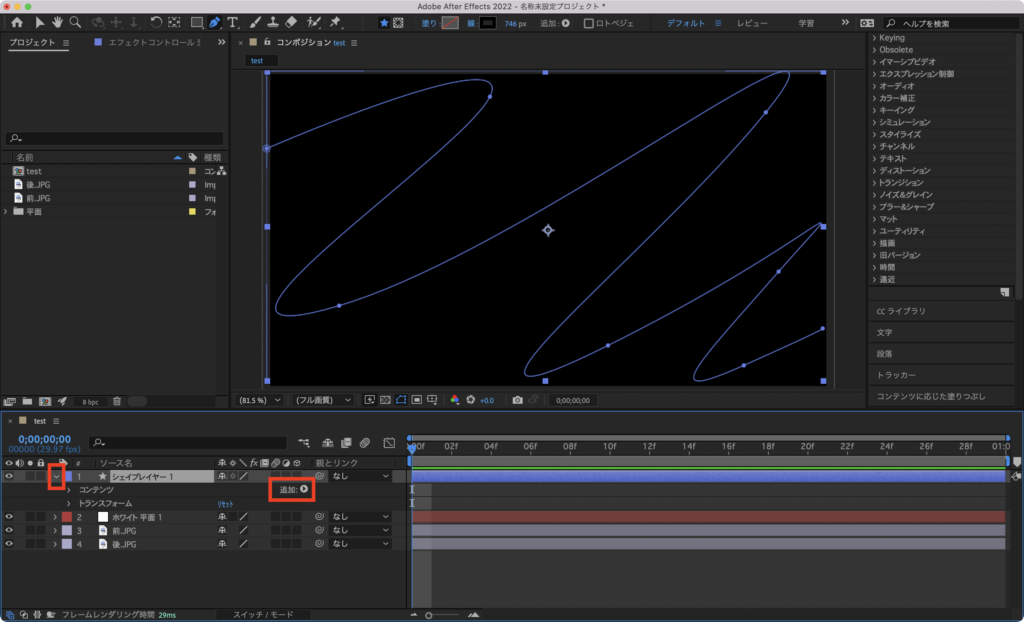
タイムラインパネル「シェイプレイヤー」の「>」をクリックします
「コンテンツ」の右側にある「追加」の中から「パスのトリミング」を選択します


すると「コンテンツ」の中に「パスのトリミング」が追加されます
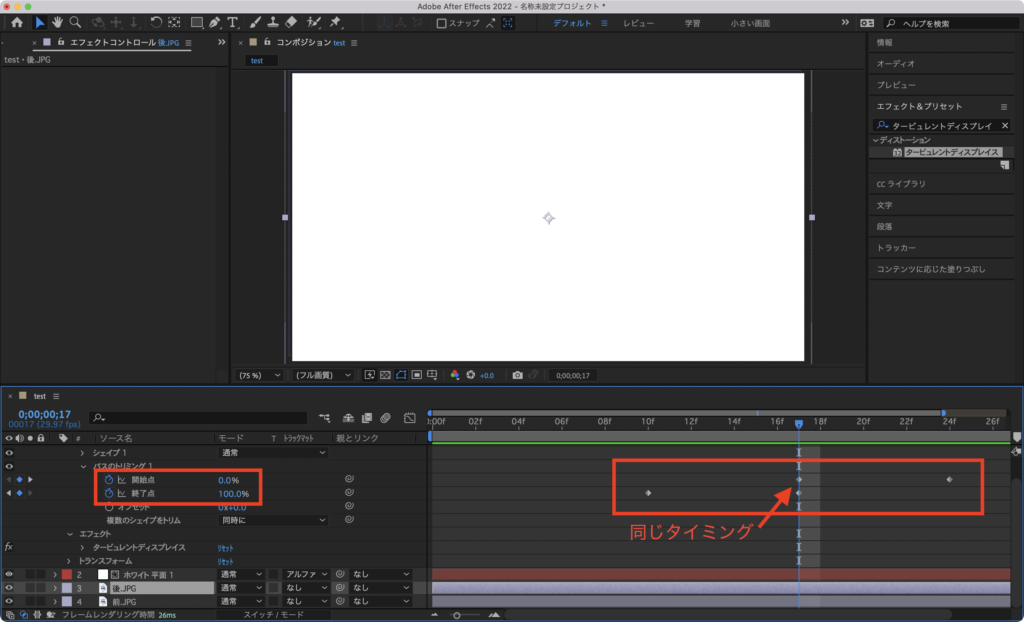
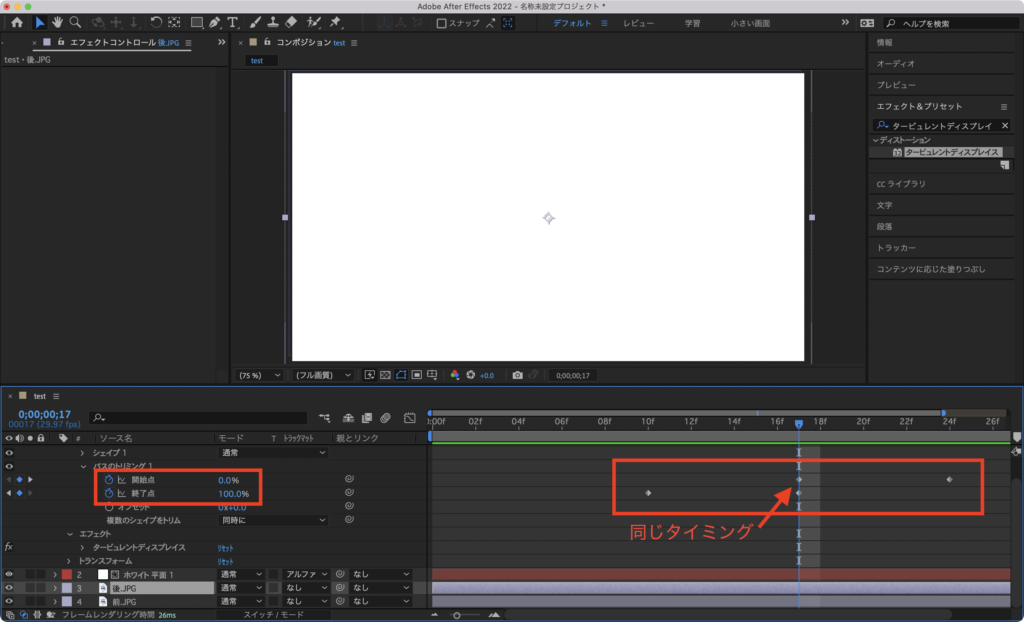
ここまでできたらタイムラインパネルでトランジションを開始したいところにカーソルを合わせましょう
「終了点」のストップウォッチをクリックして「0%」にします
少しカーソルを先に動かして、「終了点」を「100%」にしましょう
この同じタイミングで「開始点」のストップウォッチをクリックして「0%」にします
また少しカーソルを先に動かして、「開始点」を「100%」にしましょう


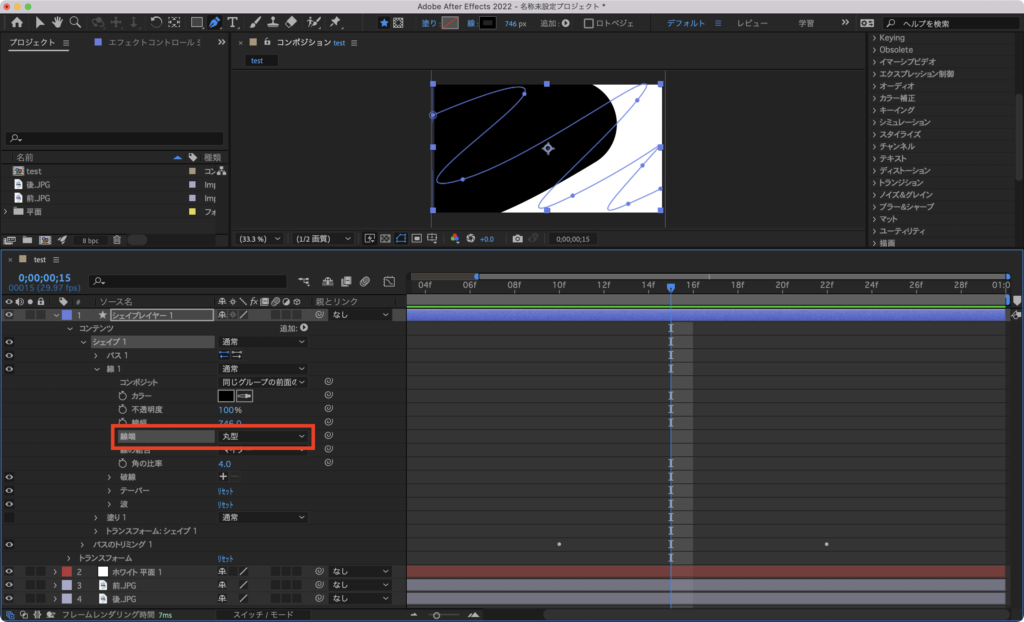
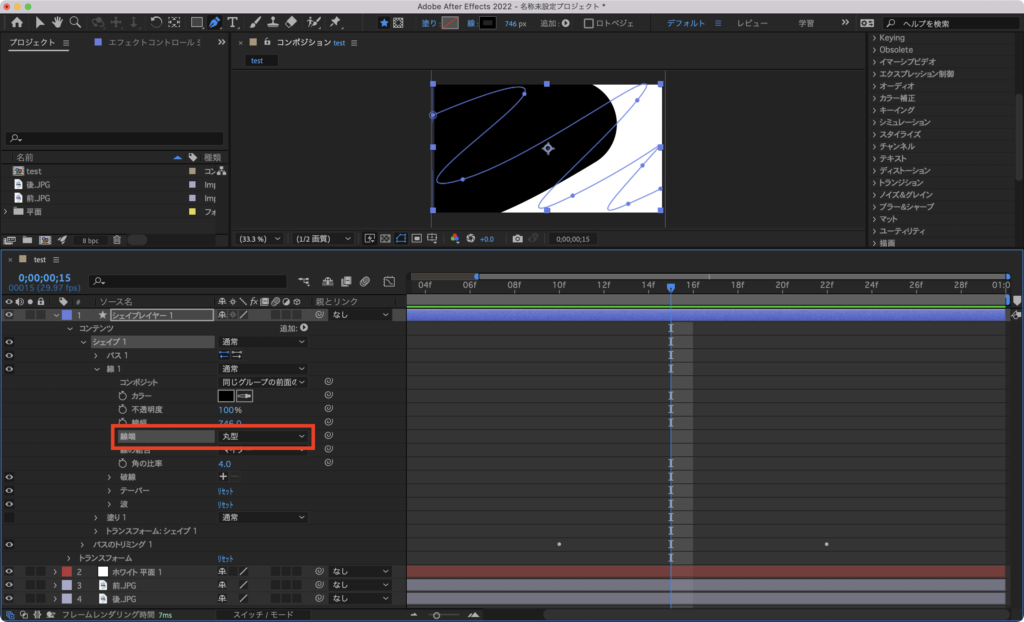
この状態だと先端が平らなので、丸みのある先端に変えていきます
シェイプレイヤー→コンテンツ→シェイプ1→線1→「先端」を「バット」から「丸型」に変更しましょう!!


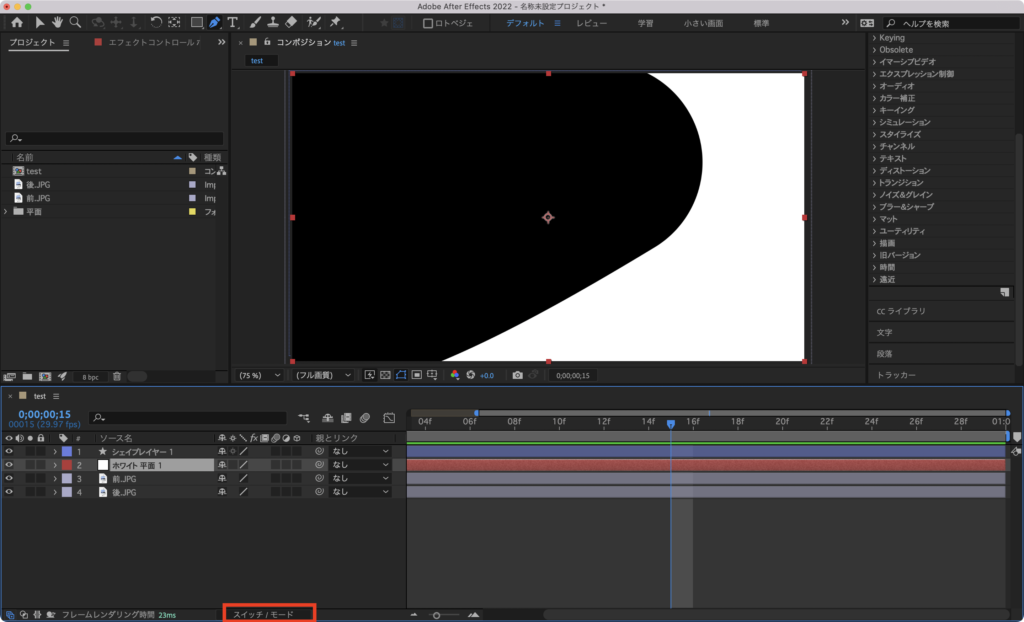
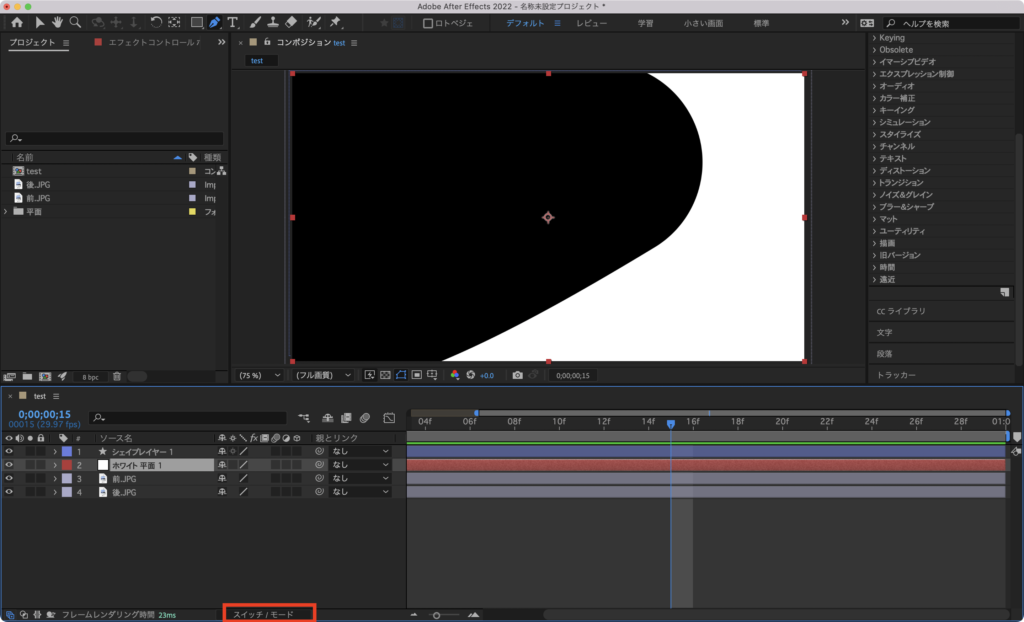
タイムラインパネル下側「スイッチ&モード」をクリックすると「トラックマット」がでてきます


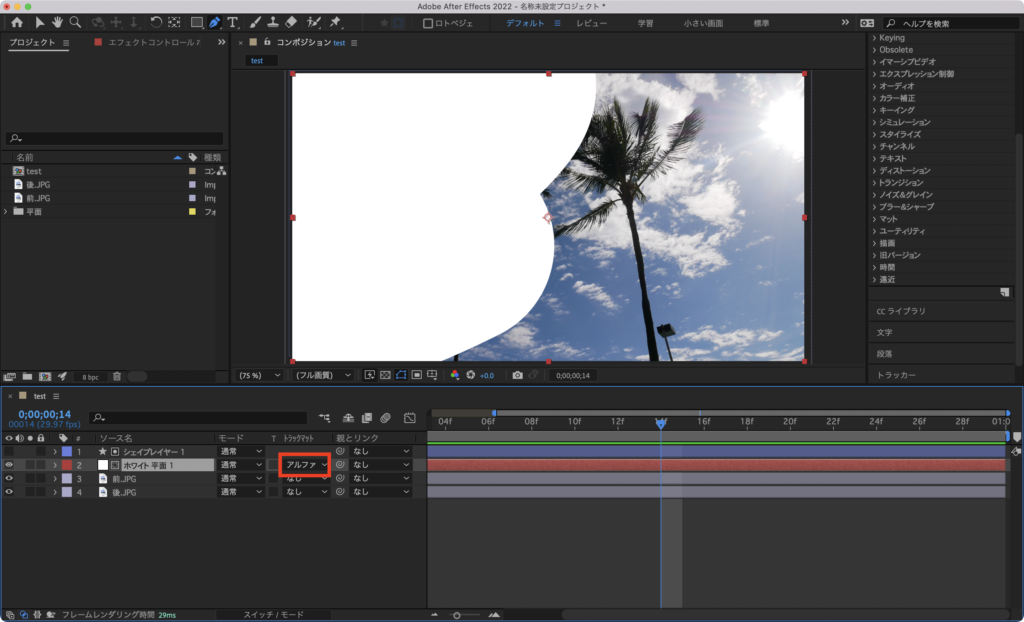
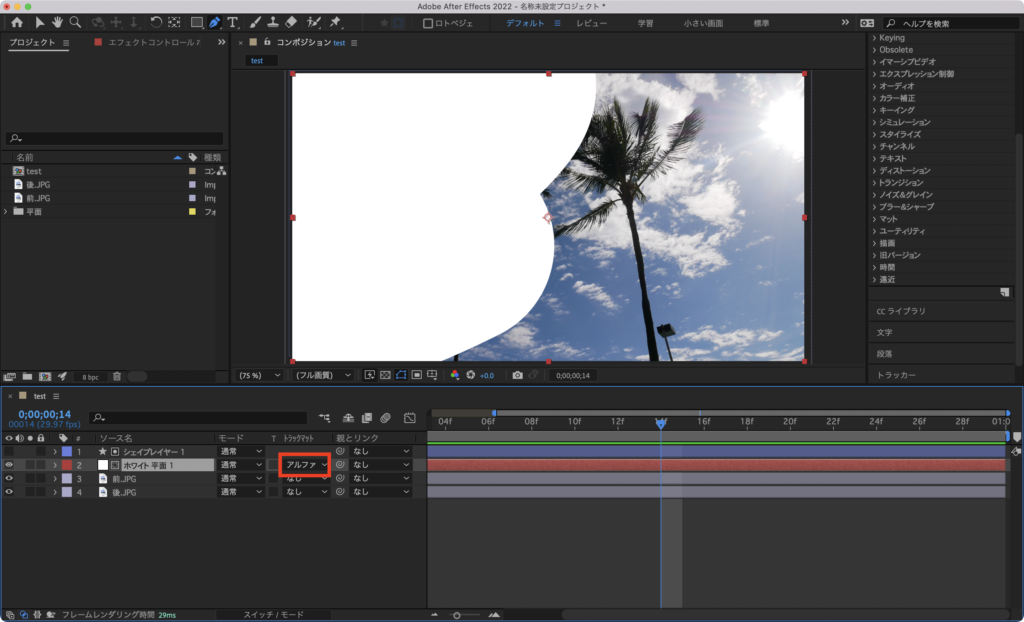
平面のトラックマットを「アルファマット」に変更しましょう


【STEP5】エフェクト「タービュレントディスプレイ」の適用
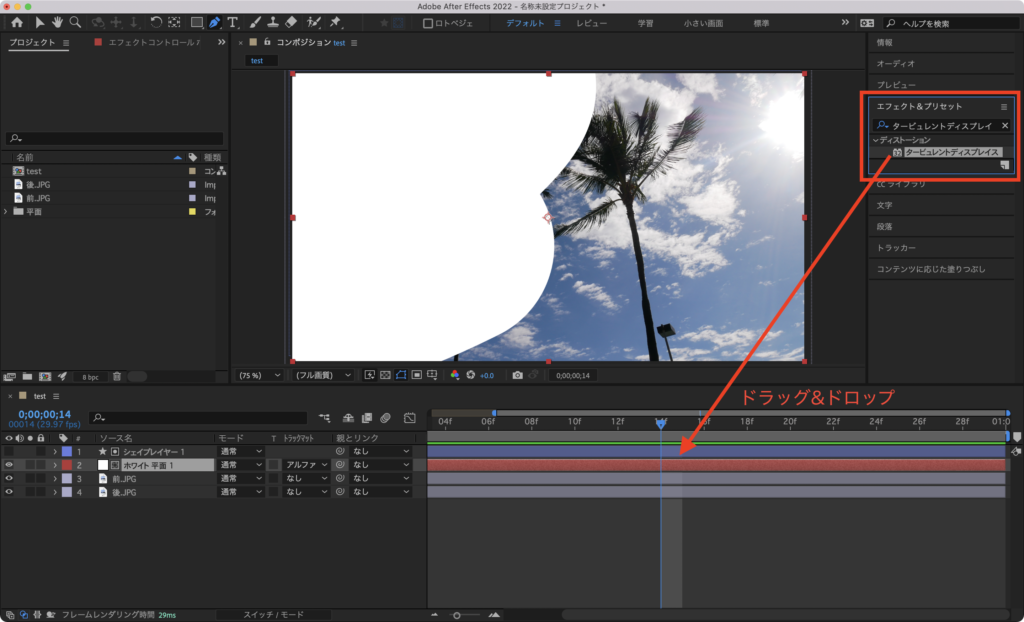
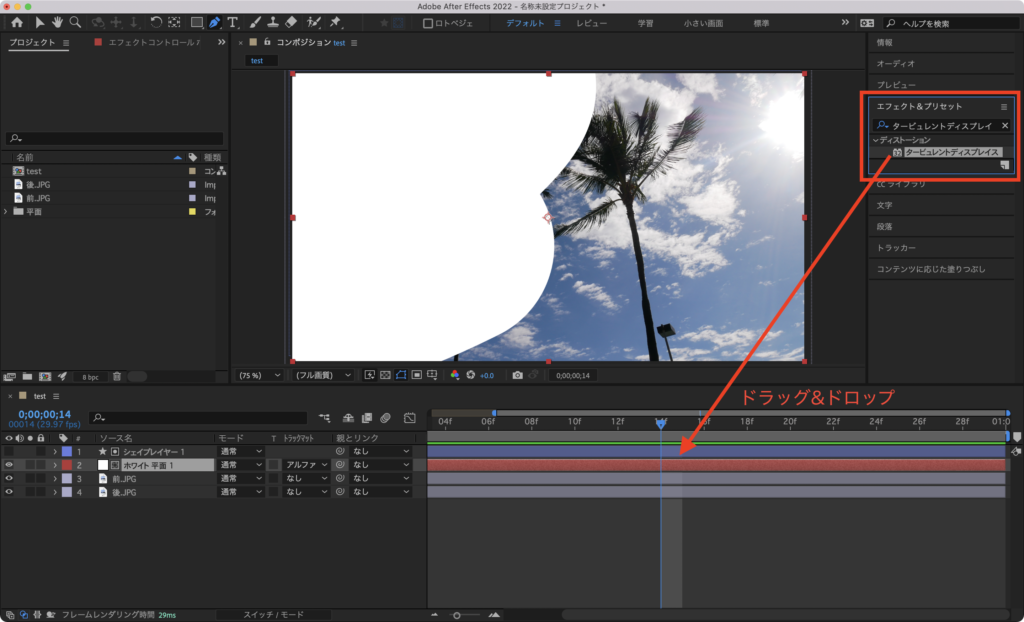
エフェクト&プリセットの検索窓で「タービュレントディスプレイ」と入力
「ディストーション」→「タービュレントディスプレイ」をドラッグ&ドロップで「シェイプ」に適用します
「タービュレントディスプレイ」を適用することで
パスが少し歪みます


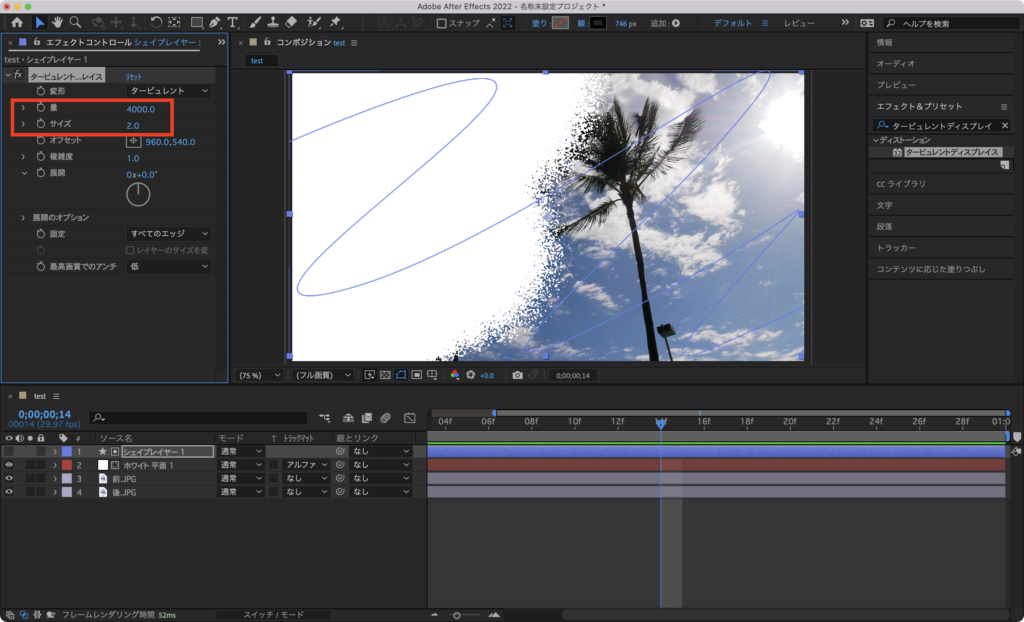
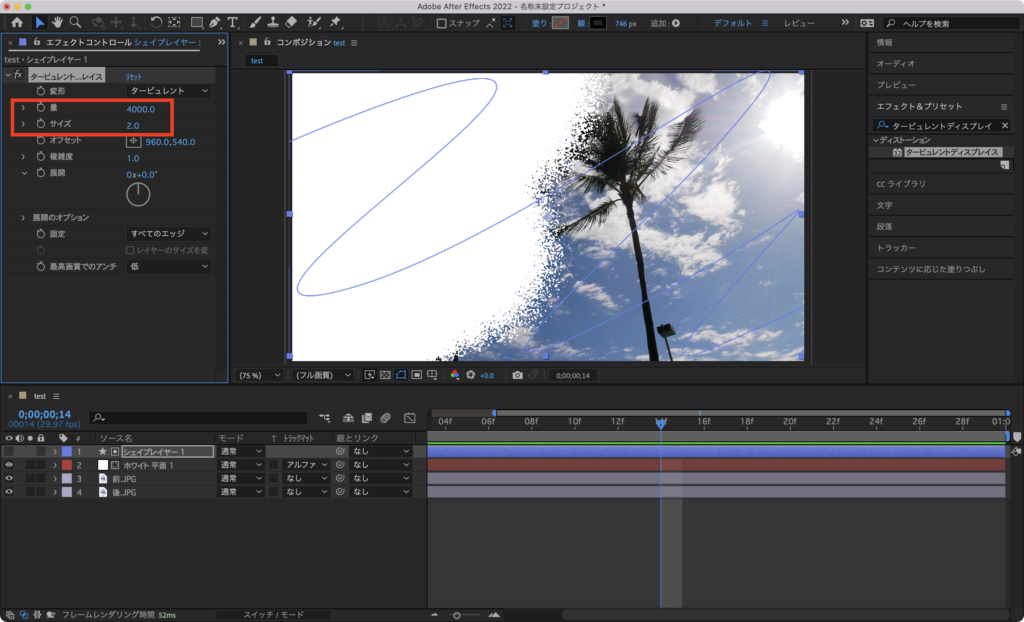
プロジェクトパネルの「エフェクトコントロール」で
「サイズ」を「2」
「量」を「4000」にします


・サイズ→歪み具合
・量→ブラシの粗さ を調整できます
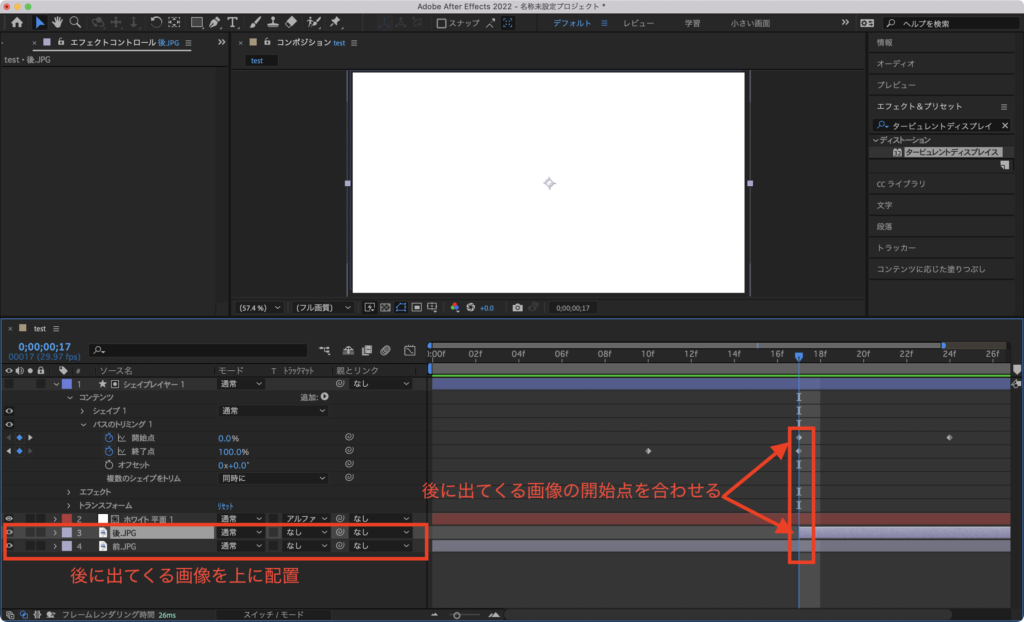
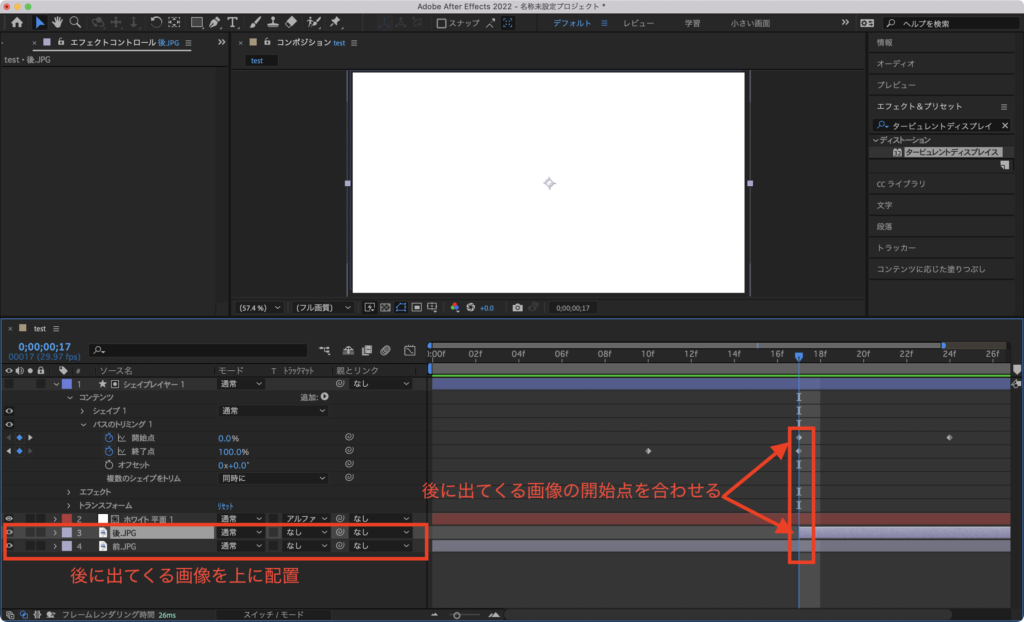
続いてタイムラインパネルで後に出てくる画像や映像を前に出てくるものよりも上に配置します
後に出てくる画像の開始を【STEP4】で開始点と終了点を同じにしたタイミングに合わせたら完成です!!


お疲れ様でした( ´ ▽ ` )ノ









コメント