【Premiere Pro】ブラシで塗りつぶしたようなトランジション

今回はAdobeの動画編集ソフト「Premiere Pro」を使って
ブラシで塗りつぶしたようなトランジション
について解説していきます!!
YouTubeチャンネル「KONALOHA_TV」の映像切替のときに使っていますのでこちらもぜひご覧ください(^-^)
Premiere Proの作業画面をみながら一緒にやっていきましょう!!
ブラシで塗りつぶしたようなトランジション
【STEP1】トランジション用マットの作成
まず最初にブラシで塗りつぶしたようなトランジション用マットを作成する必要があります
イメージはこちら
このマットは「After Effects」で作成しているのですが、詳しい作成手順についてはこちらをご覧ください


【STEP2】動画素材の読み込み
Premiere Proを立ち上げます
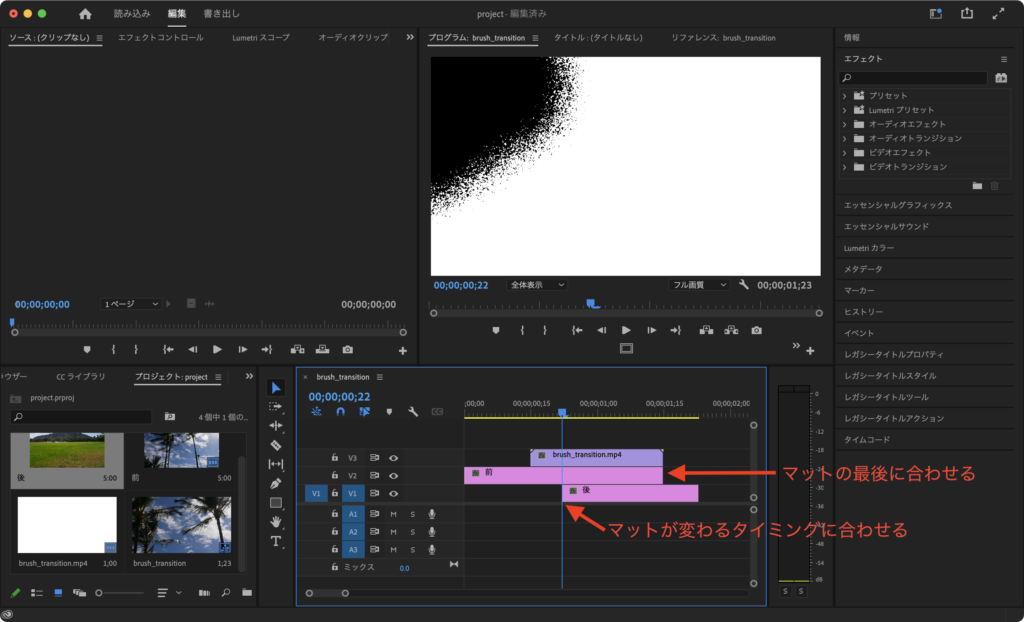
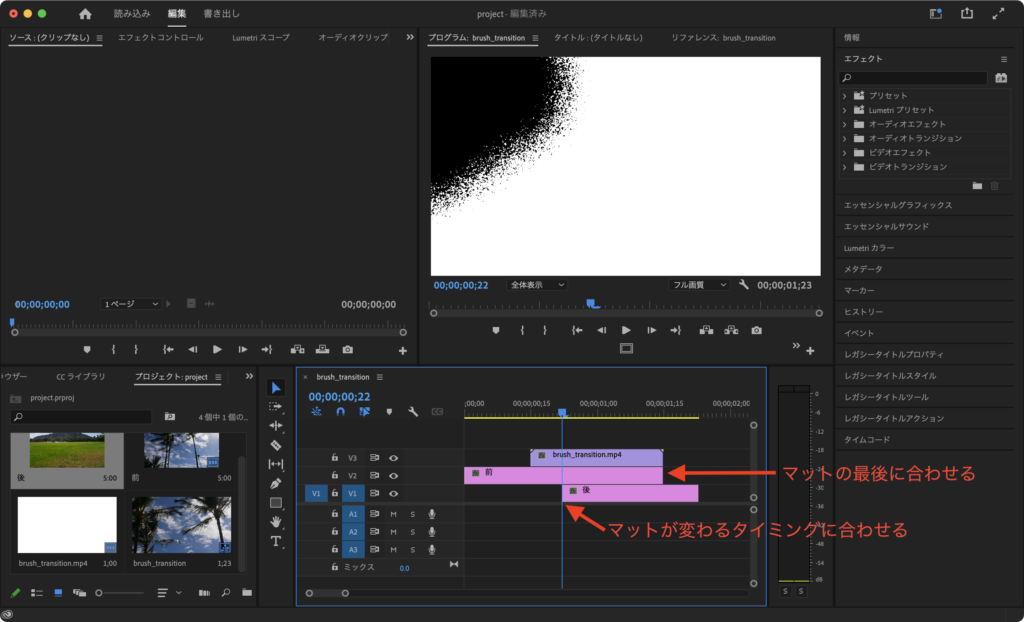
【STEP1】のトランジション用マット、トランジション前後の画像や映像をタイムラインパネルに読み込みます
今回はヤシの木からダイヤモンドヘッドに切り替わるトランジションをつくっていきます!!
トランジション前の画像や映像はマットの最後まで伸ばします
トランジション後の画像や映像は開始をブラシが塗られはじめるタイミング(マットが黒くなりはじめるタイミング)に合わせましょう


読み込んだデータはそれぞれ下記に配置しましょう
・トランジション用マットはV3
・トランジション前の画像や映像はV2
・トランジション後の画像や映像はV1
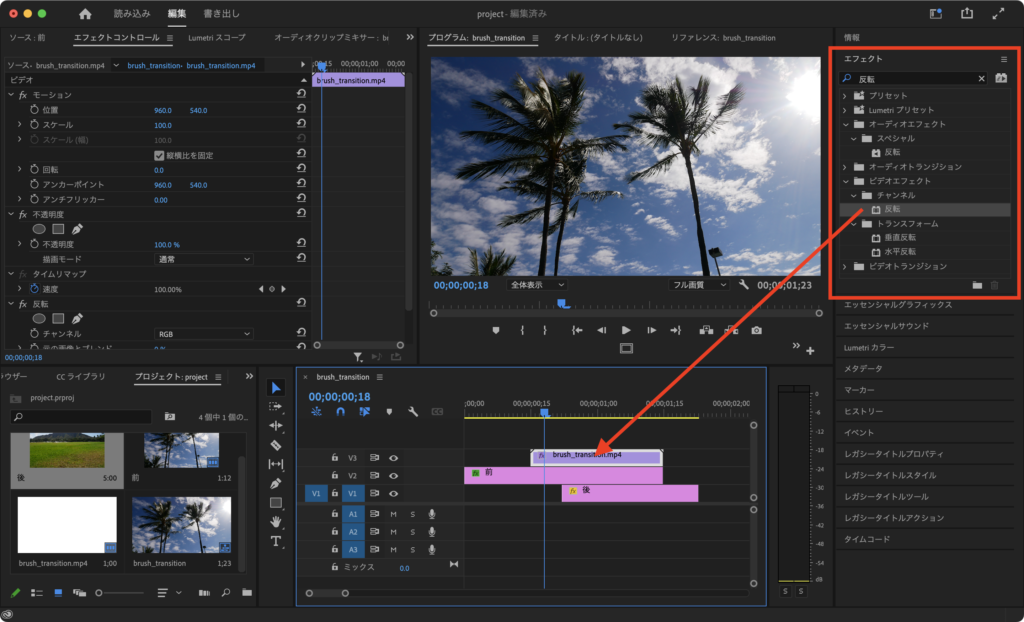
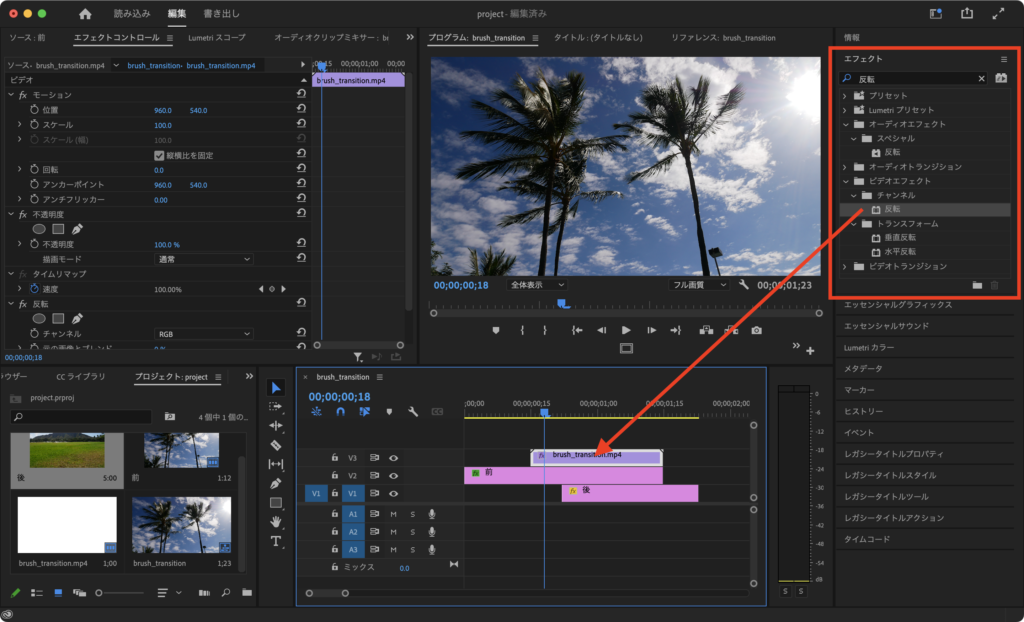
【STEP3】エフェクト「反転」の適用
トランジション用マットは白から黒へ変化していきますが、こちらを黒から白へ変化するようにします
右上の「エフェクト」の検索窓で「反転」と入力します
「エフェクト」が表示されていない場合は、上部メニューバーの「ウィンドウ」→「エフェクト」で表示できます
「ビデオエフェクト」→「チャンネル」→「反転」を選択したら
トランジション前マットにドラッグ&ドロップします


【STEP4】エフェクト「トラックマットキー」の適用
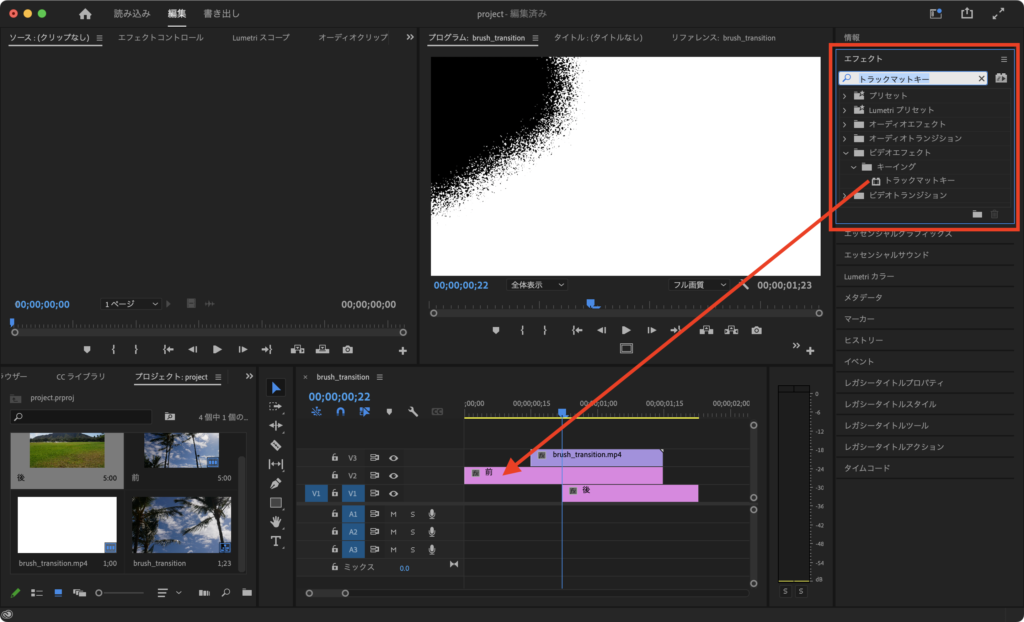
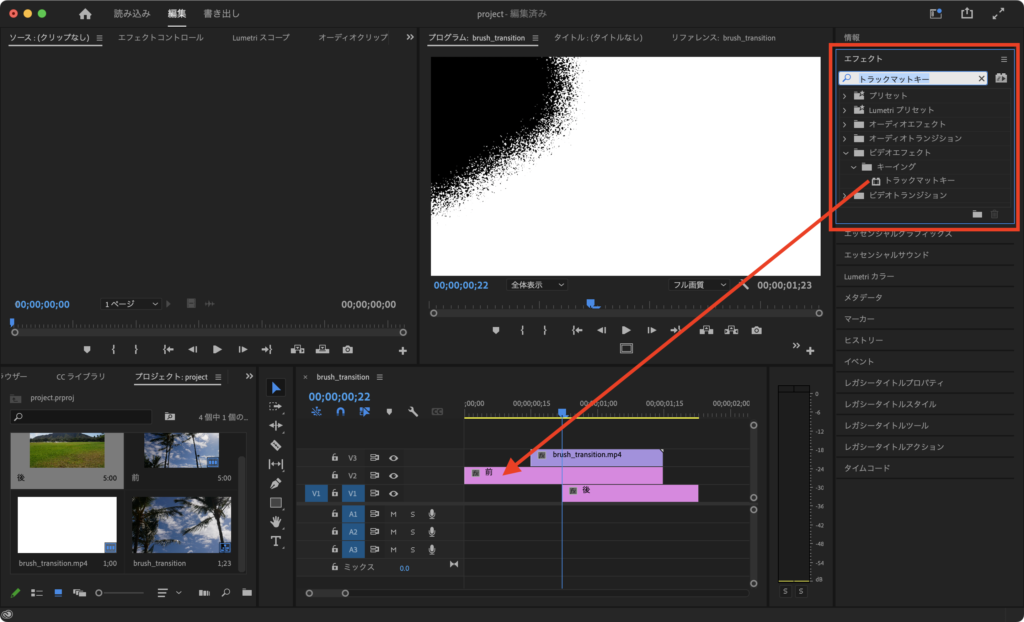
右上の「エフェクト」の検索窓で「トラックマットキー」と入力します
「ビデオエフェクト」→「キーイング」→「トラックマットキー」を選択したら
トランジション前のデータにドラッグ&ドロップします


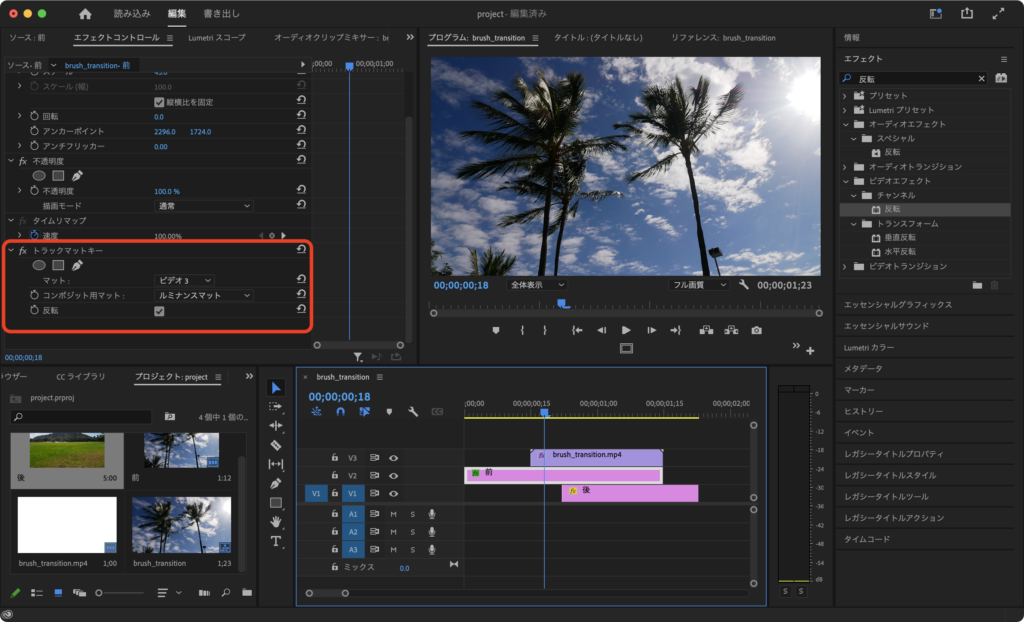
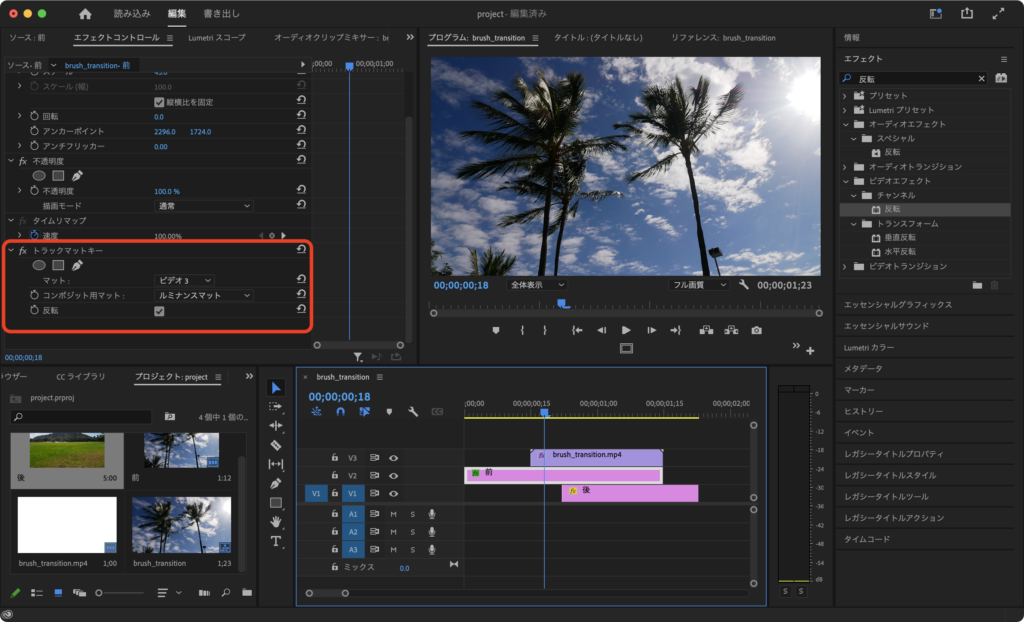
タイムラインパネルのトランジション前のデータをクリックしたら
左上ソースパネルの「エフェクトコントロール」をクリックします
トラックマットキーの調整を行なっていきます
・マット→「ビデオ3」(トランジション用マットに設定)
・コンポジット用マット→「ルミナンスマット」
・反転→✔︎


こちらでブラシで塗りつぶしたようなトランジションは完成です!!
お疲れ様でした(*´∀`)♪









コメント