【Premiere Pro】映像や画像を文字で切り取る

今回はAdobeの動画編集ソフト「 Premiere Pro」を使って
映像や画像を文字で切り取る方法
について解説していきます
完成イメージはこちらです


Youtubeチャンネル「KONALOHA_TV」の
10秒付近で使っていますのでこちらもぜひご覧ください(^-^)
Premiere Proの作業画面をみながら一緒にやっていきましょう!!
映像や画像を文字で切り取る
【STEP1】動画素材の読み込み
Premiere Proを立ち上げましょう


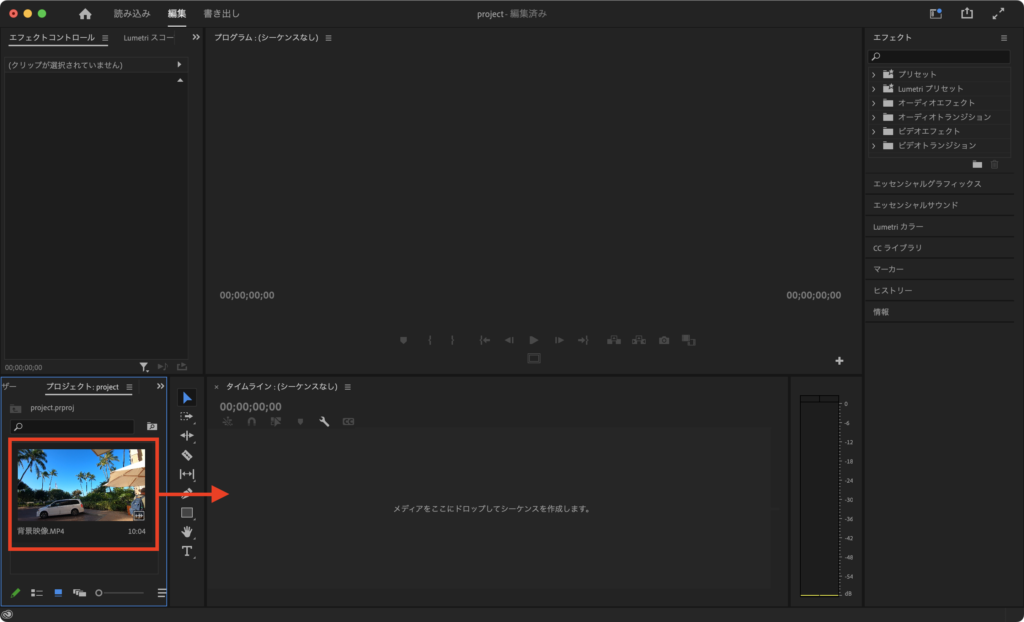
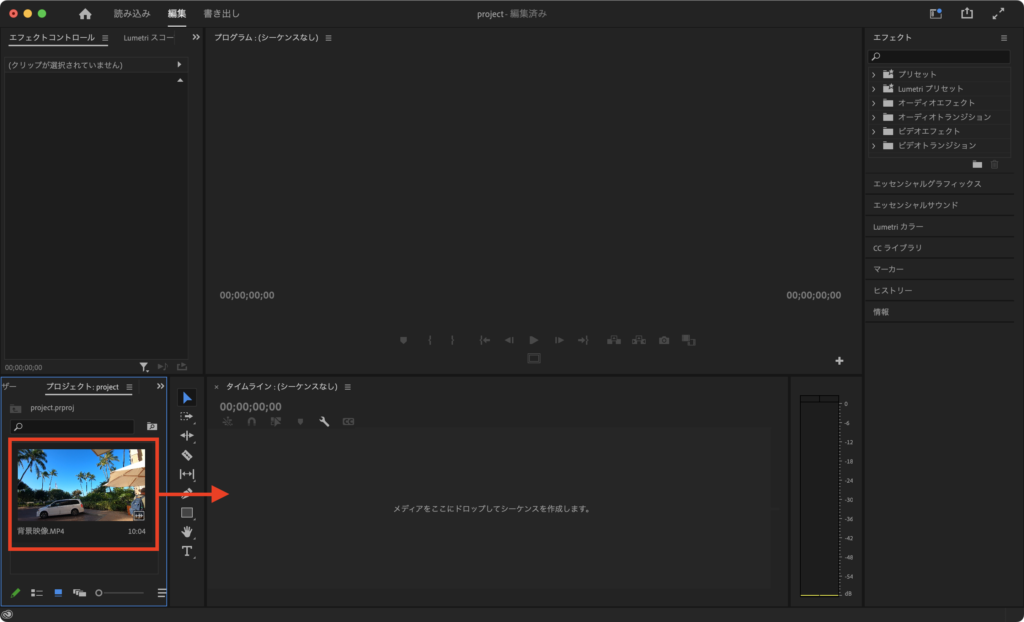
文字を切り抜く背景となる映像や画像をプロジェクトパネルへドラッグ&ドロップします
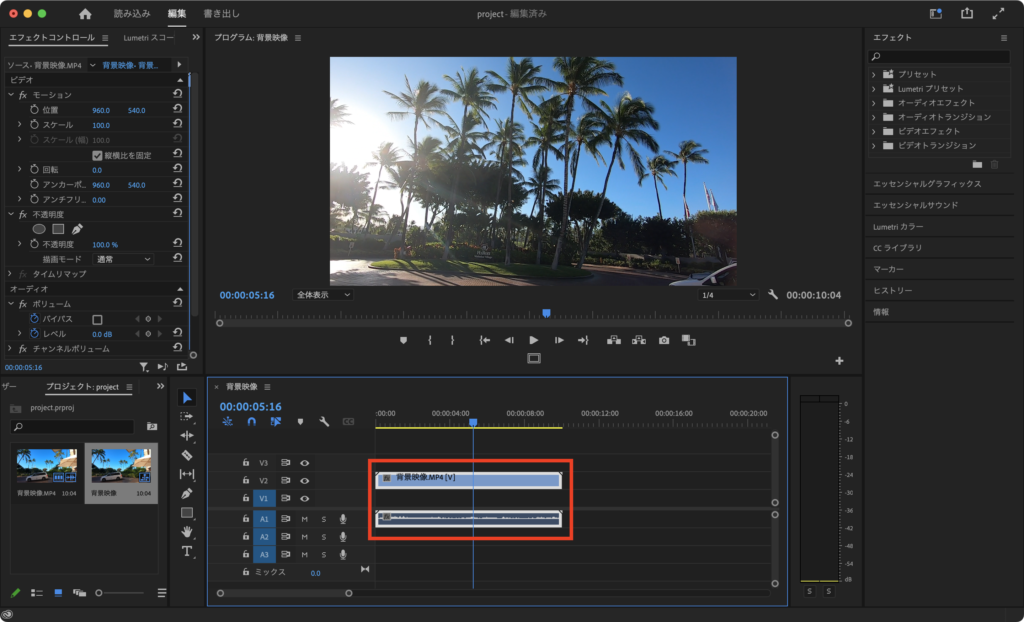
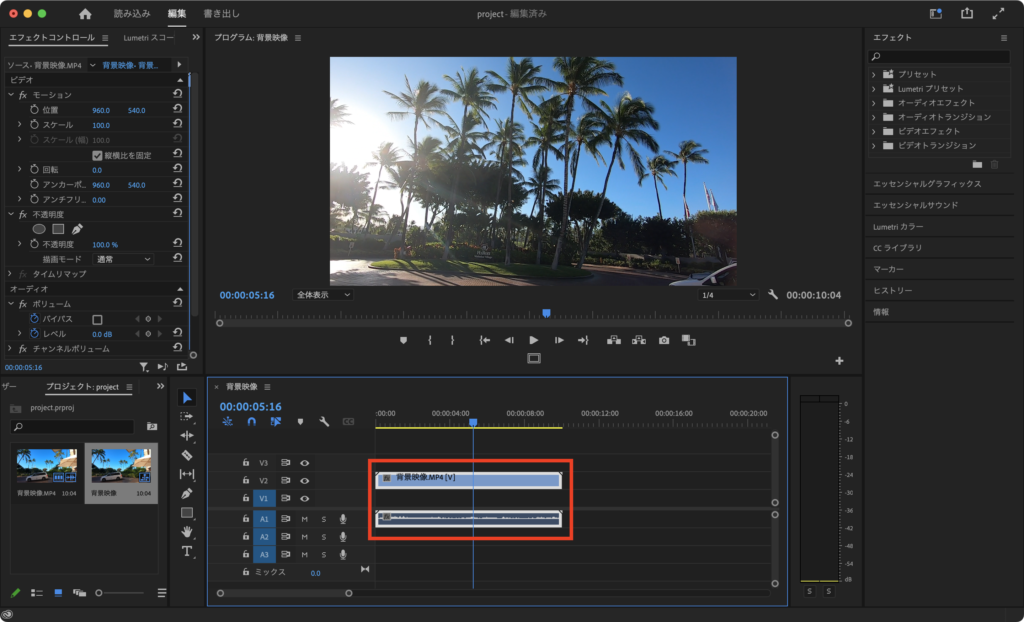
続いてその背景となる映像や画像を右側のタイムラインパネルへドラッグ&ドロップしましょう
内映像や画像は「V2」に配置してください!!


映像の音声だけを削除したいときは、タイムラインの映像を右クリックして「リンク解除」を選択しましょう
映像と音声それぞれを個別に編集できるようになりますよ


【STEP2】カラーマットの配置
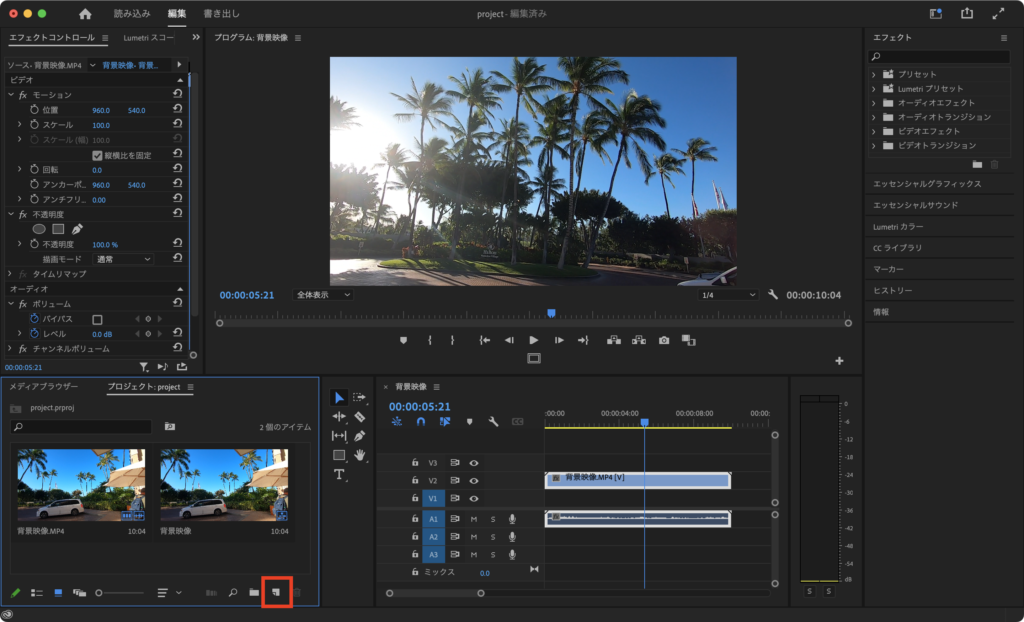
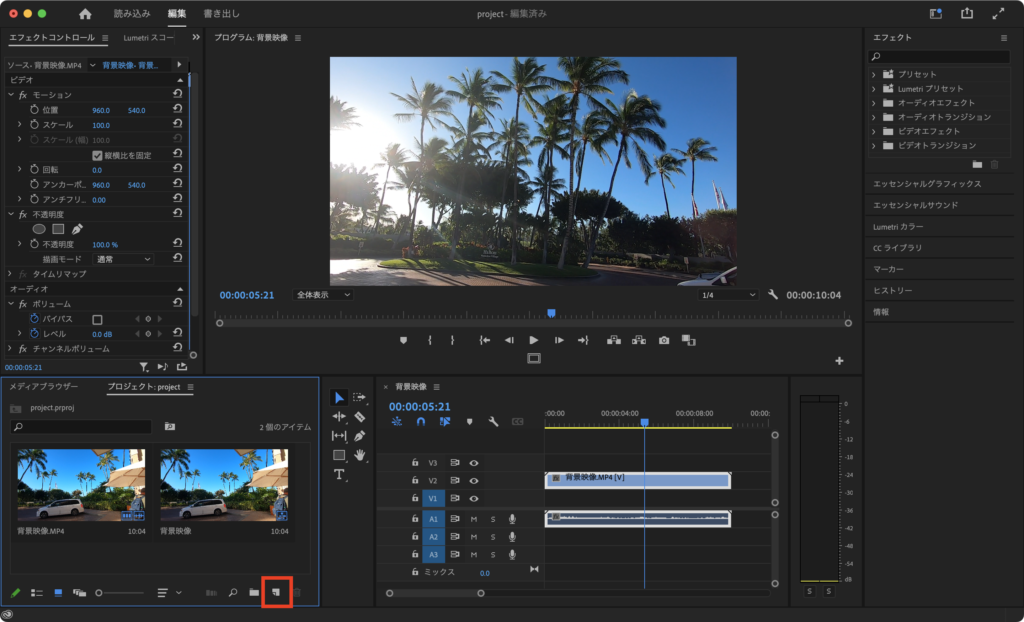
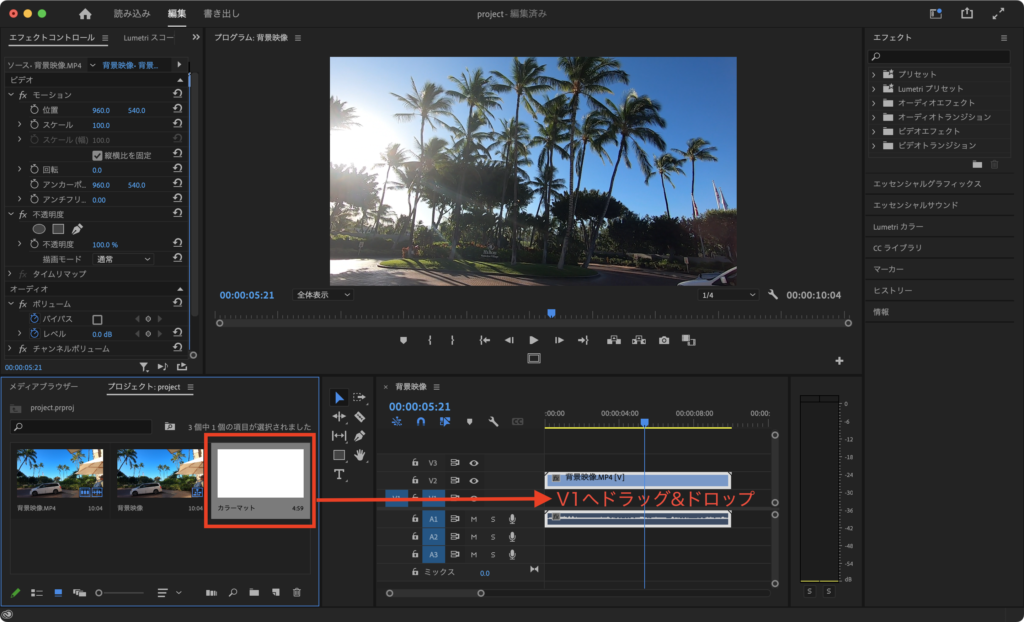
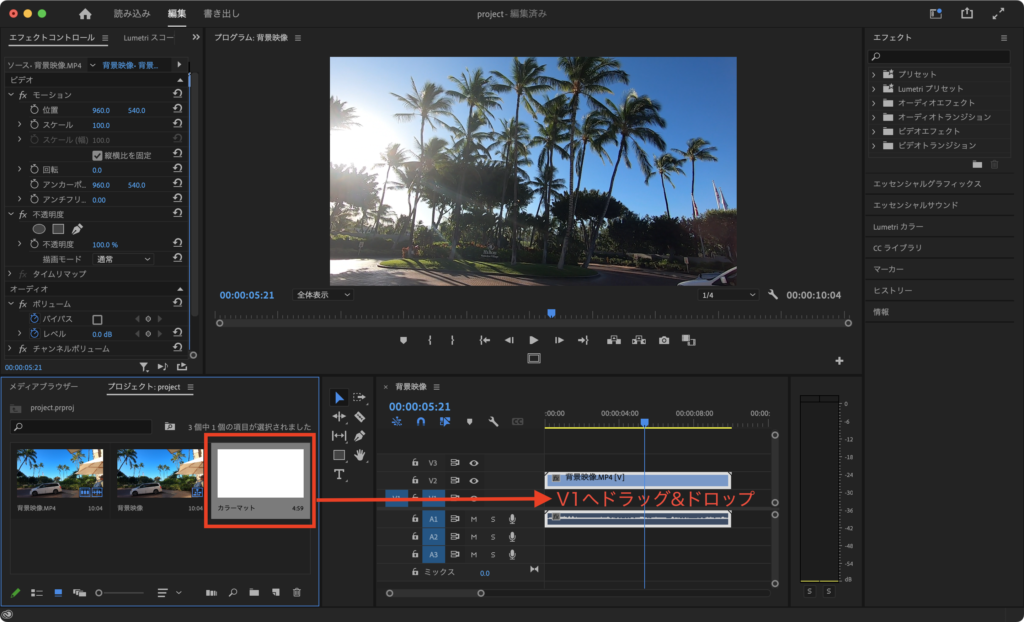
続いて左下プロジェクトパネルから「カラーマット」を配置します
カーソルをプロジェクトパネル右側に持っていくと幅を広げることができます
広げていくと下側に今まで隠れていたメニューが出てきますので「新規項目」の「カラーマット」を選択します


「新規カラーマット」という画面が出てきますがそのまま「OK」を選択します
続いて「カラーピッカー」色の選択になりますが何色を選んでも構いません
その後に出てくる「名前」もお好きなカラーマット名で大丈夫です!!
作成したカラーマットがプロジェクトパネルに追加されます
タイムラインパネルの「V1」にドラッグ&ドロップしましょう


【STEP3】文字の入力
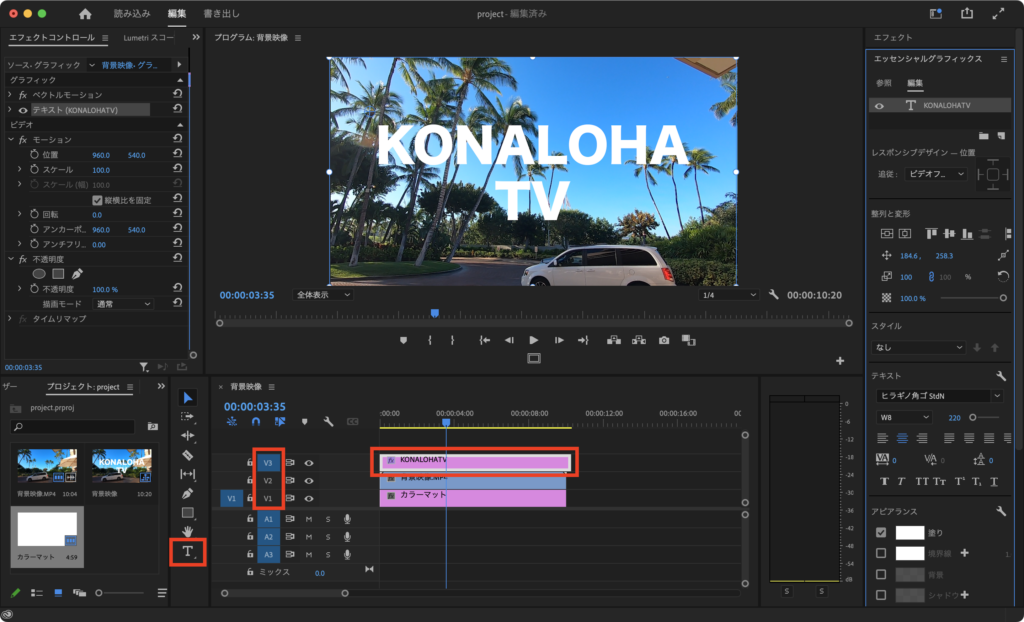
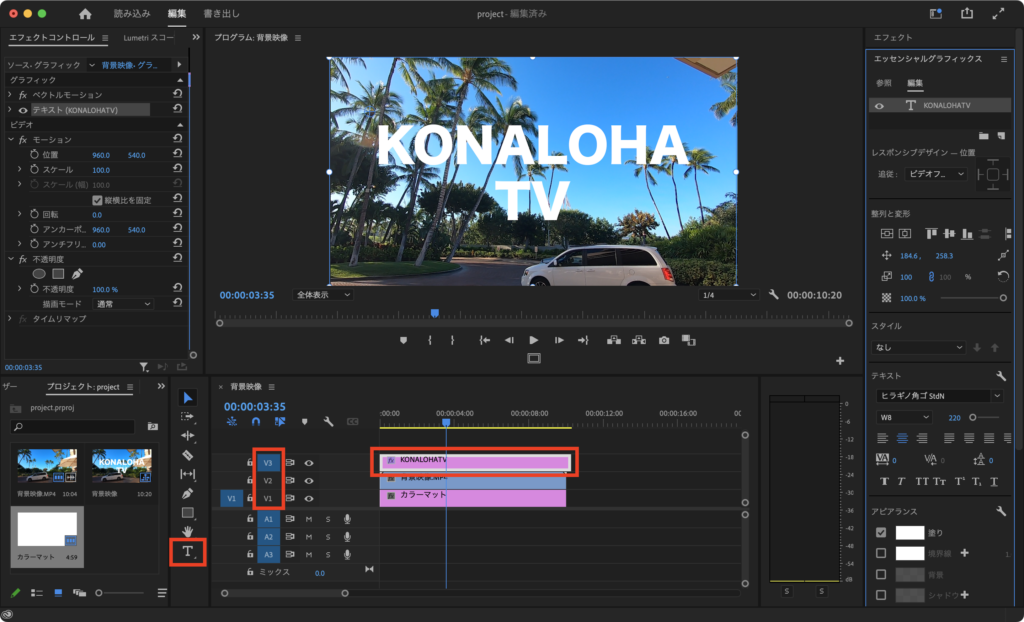
文字を「V3」へ入力していきます
タイムラインパネルの背景色が青色の「V1」をクリックして背景色をなくします
そして「V3」をクリックして背景色を青くしましょう
このようにすることで文字が「V3」に配置されます
続いてツールパネルから「横書き文字ツール」を選択して背景映像の上に文字を入力します
フォントは太めのゴシック体の方が文字を切り抜いたときに見やすいです
今回は「ヒラギノ角ゴStdN」にしました
文字の大きさや位置を微調整していきましょう


【STEP4】エフェクト「トラックマットキー」の適用
右上の「エフェクト」の検索窓で「トラックマットキー」と入力します
「エフェクト」が表示されていない場合は、
上部メニューバーの「ウィンドウ」→「エフェクト」を選択しましょう!!
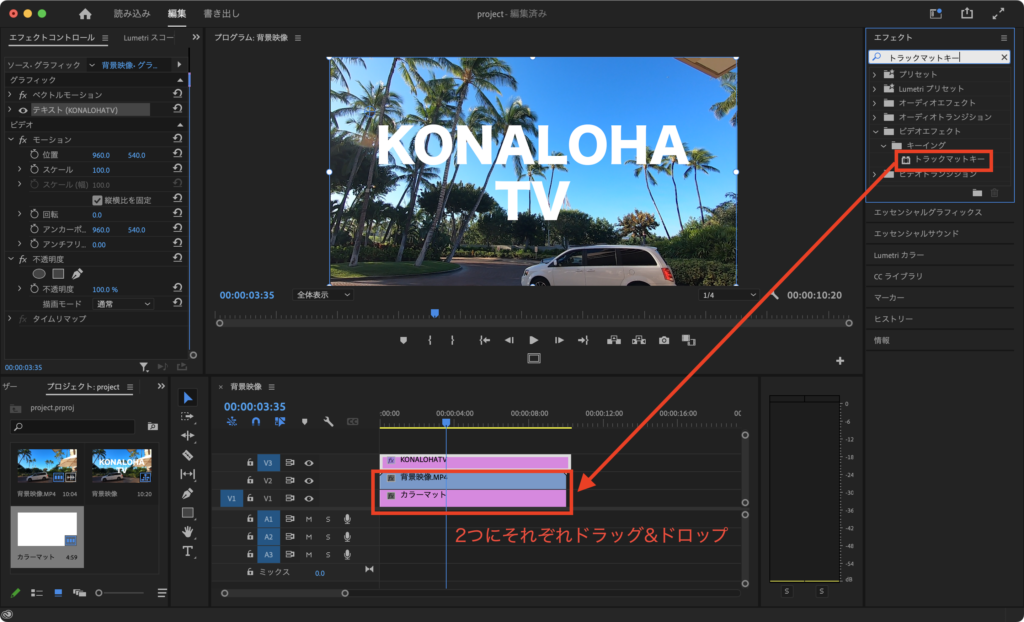
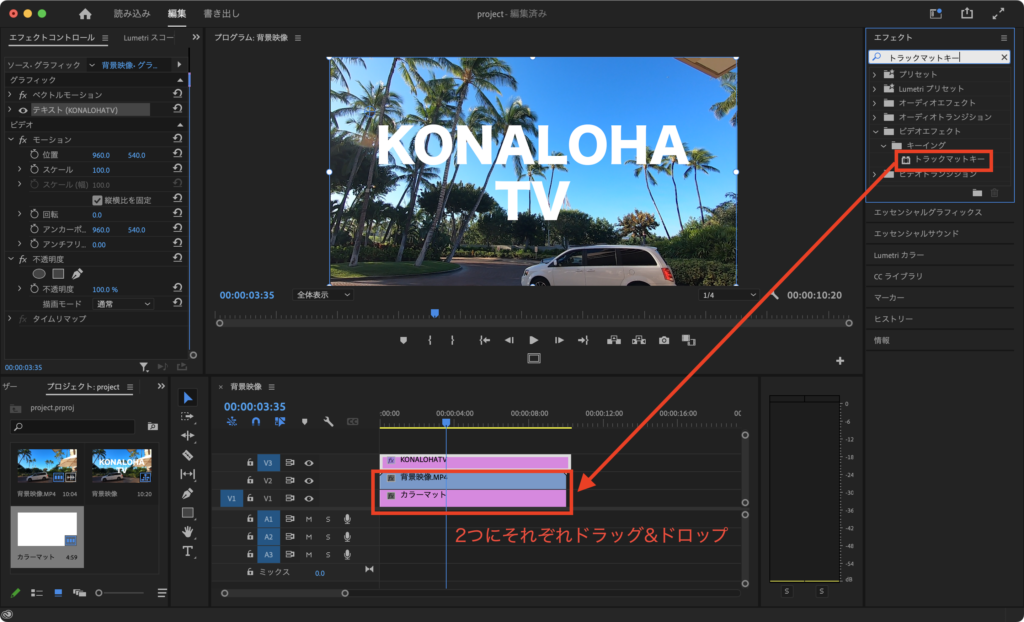
「ビデオエフェクト」→「キーイング」→「トラックマットキー」を選択したら
「カラーマット」と「背景映像」の2つにドラッグ&ドロップします


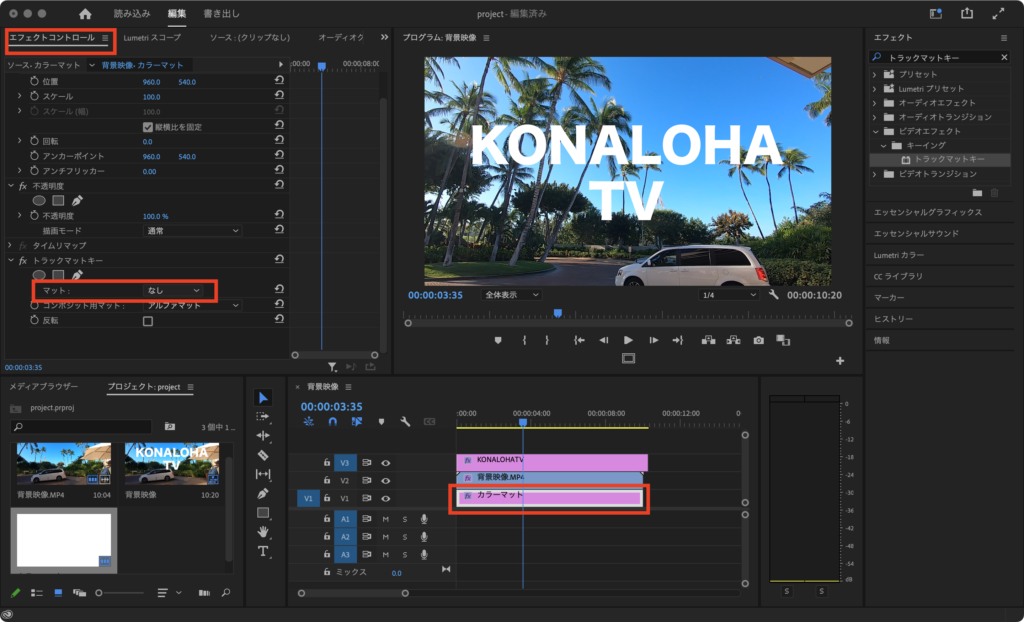
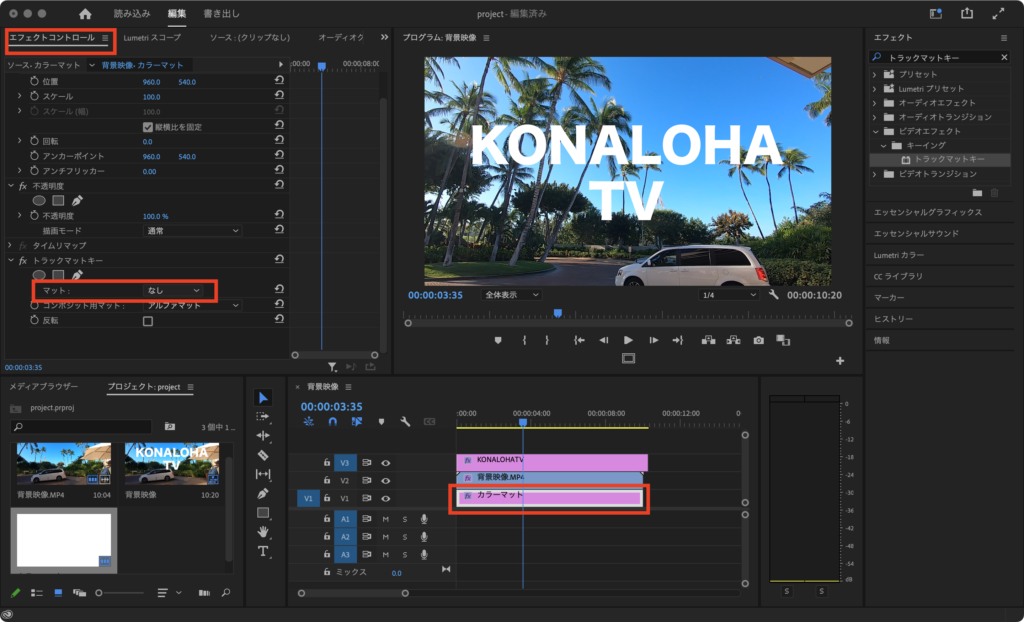
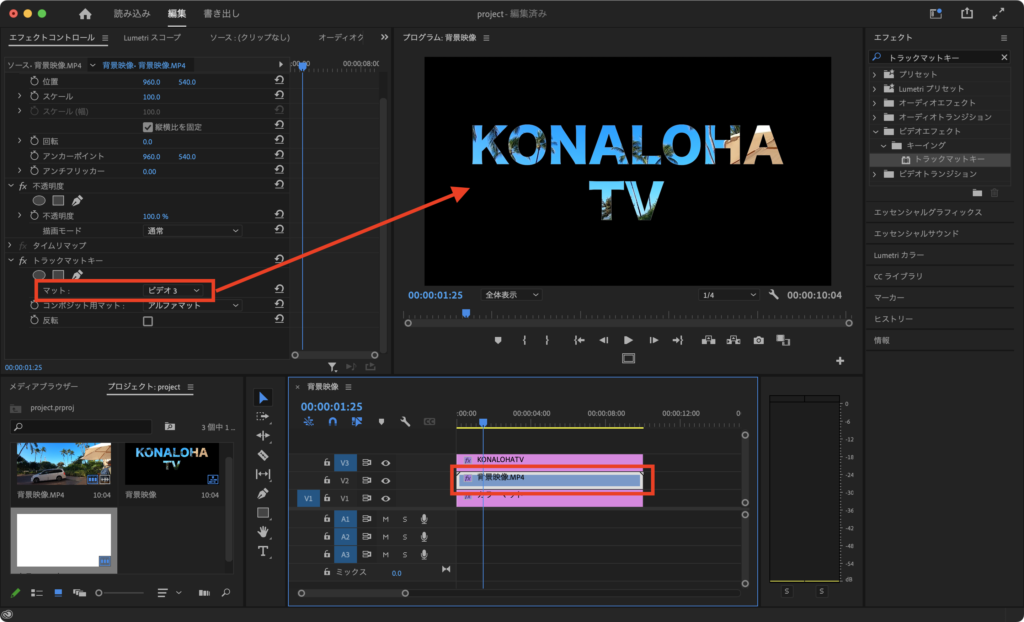
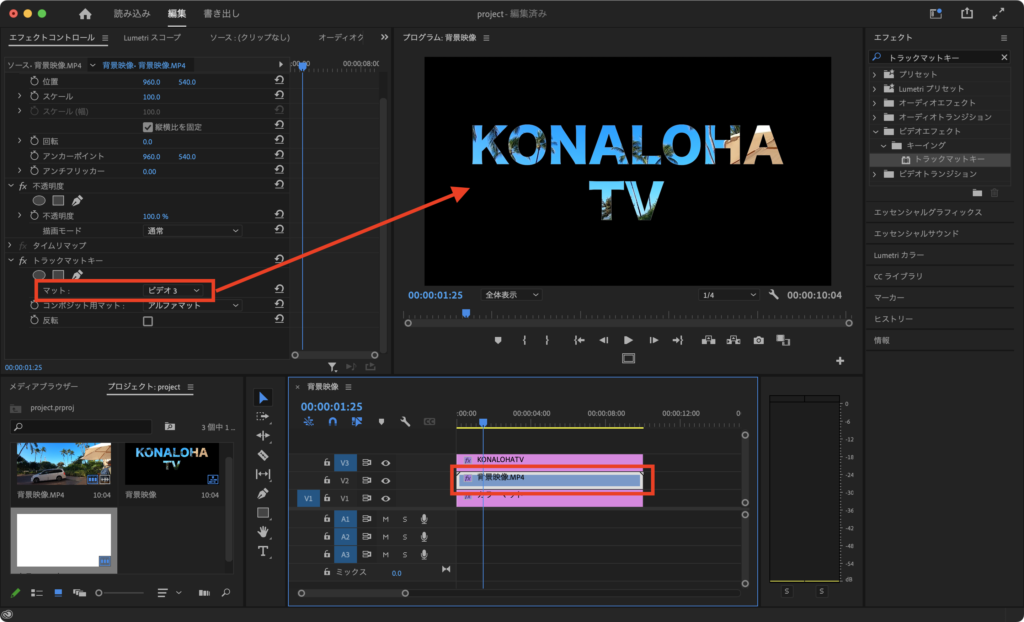
続いてタイムラインパネル「V1」の「カラーマット」を選択し
左上ソースパネルの「エフェクトコントロール」をクリックします
その中に「トラックマットキー」がでてきますので
「マット」を「なし」から「ビデオ3」に変更します


最後にタイムラインパネル「V2」の「背景画像」を選択して
同様に「トラックマットキー」の「マット」を「なし」から「ビデオ3」に変更します


これで映像や画像で切り取った文字の完成です!!
お疲れ様でした(*´∀`)♪









コメント