【Premiere Pro】画像や動画をイラスト風にする方法

今回はAdobeの動画編集ソフト「 Premiere Pro」を使って
画像や動画をイラスト風にする方法
について書いていきます
完成イメージはこちら


Premiere Proの画面をみながら一緒にやっていきましょう!!
目次
画像や動画をイラスト風にする
【STEP1】動画素材の読み込み
Premiere Proを立ち上げましょう


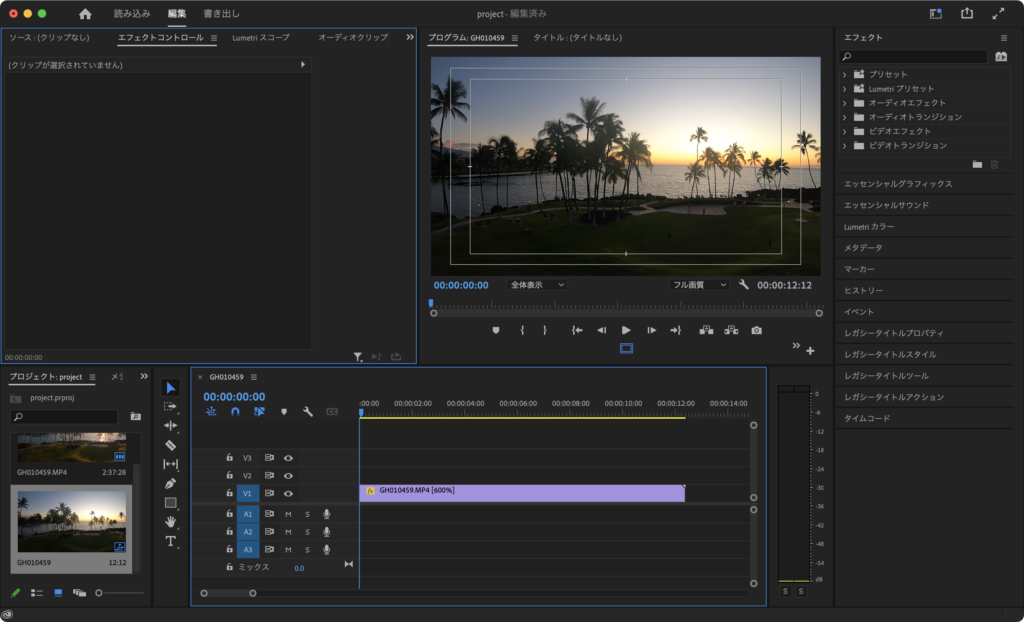
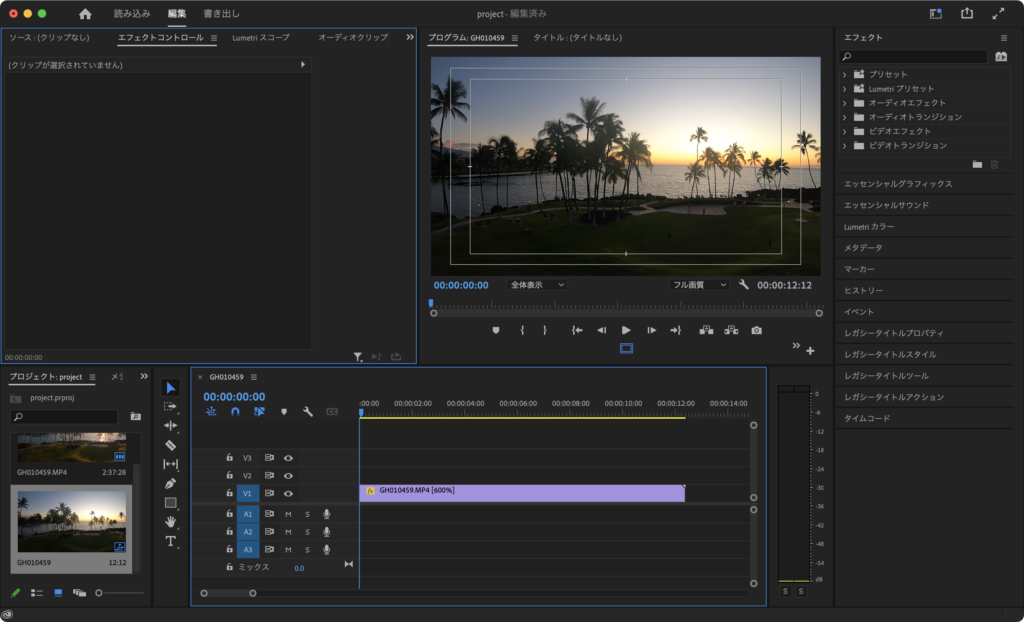
素材となる画像や動画データをプロジェクトパネルへドラッグ&ドロップします
もしくはそのままタイムラインパネルにドラッグ&ドロップしても大丈夫です
今回はこちらのきれいなサンセットの動画を使っていきます
ぜひご自身の好きなデータでチャレンジしてください!!


【STEP2】エフェクト「輪郭検出」の適用
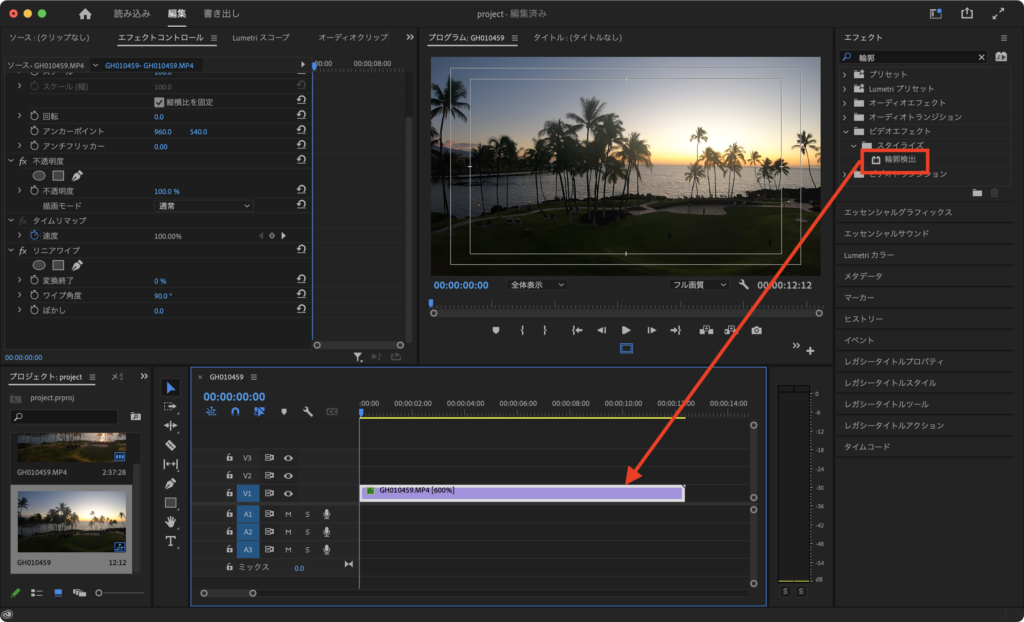
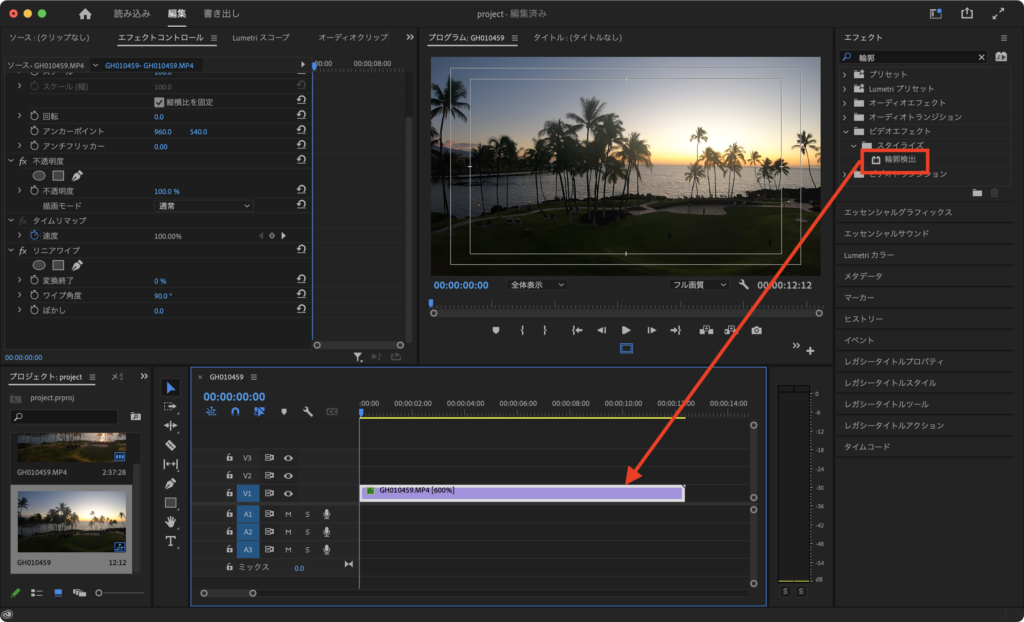
右上のエフェクトの検索窓で「輪郭検出」と入力します
「エフェクト」が表示されていない場合は、
上部メニューバーの「ウィンドウ」→「エフェクト」を選択!!
「ビデオエフェクト」→「スタイライズ」→「輪郭検出」を選択したら
タイムラインパネルのデータにドラッグ&ドロップします


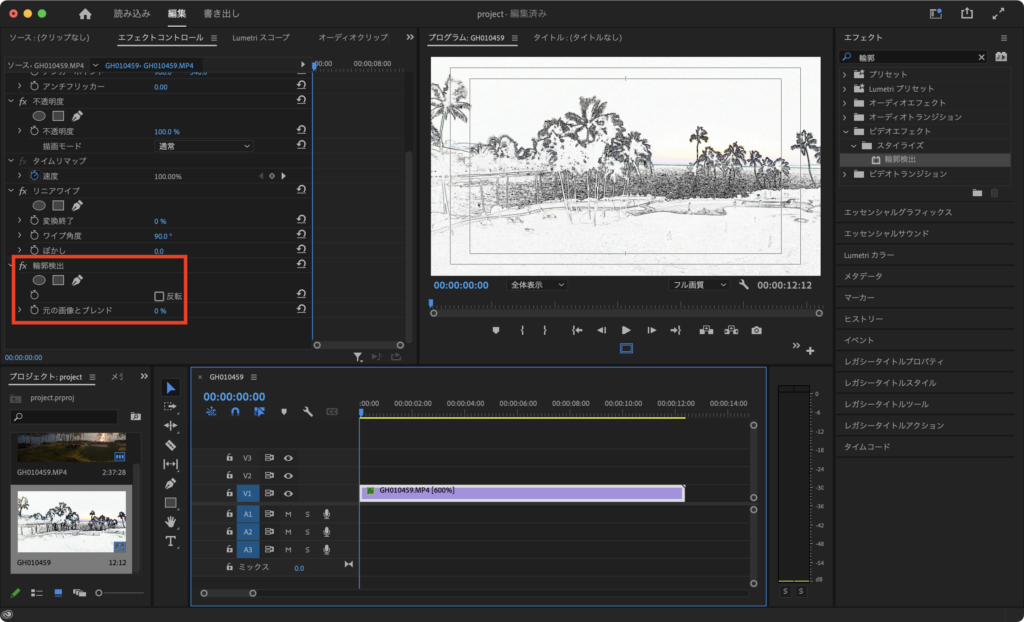
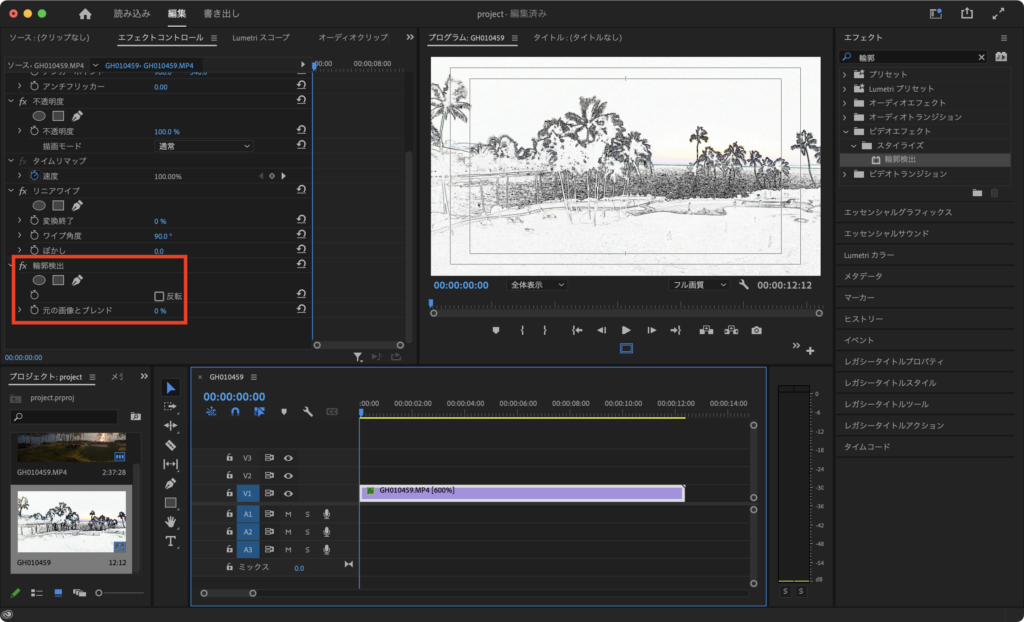
左上ソースパネルの「エフェクトコントロール」をクリックします
その中の「輪郭検出」→「元の画像とブレンド」の数値を動かして好みの場所に調整しましょう


「元の画像とブレンド」でキーフレームを打つと、白黒から徐々にリアルに切り替わる映像が作れます(^.^)
「輪郭検出」の効果を使うと一部分だけイラスト風にしたり、白と黒を反転させたりできるので色々と遊んでみましょう♪
こちらで完成です!!
お疲れ様でした( ´ ▽ ` )ノ








コメント